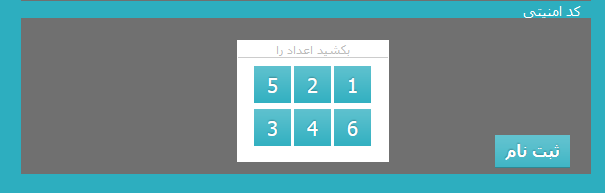
کد امنیتی (captcha) بسیار جالب چیدمان اعداد
آموزش استفاده
- قبل از تگ <head/>
<script type="text/javascript" src="jquery-1.3.2.js"></script> <script type="text/javascript" src="ui.core.js"></script> <script type="text/javascript" src="ui.sortable.js"></script> <style type="text/css"> body{ background-color: #2daebf; direction:rtl; font-family:Tahoma, Geneva, sans-serif; } form.registration{ width:600px; margin: 10px auto; padding:10px; } form.registration fieldset{ background-color:#707070; border:none; padding:10px; -moz-box-shadow: 0 1px 3px rgba(0,0,0,0.5); -webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5); -moz-border-radius: 15px; -webkit-border-radius: 15px; padding:6px; margin:0px 30px 0px 0px; } form.registration legend{ text-align:left; color:#fff; font-size:14px; padding:0px 4px 15px 4px; margin-left:20px; } form.registration label{ font-size: 18px; width:200px; float: left; text-align: right; clear:left; margin:4px 4px 0px 0px; padding:0px; color: #FFF; text-shadow: 0 1px 1px rgba(0,0,0,0.8); } form.registration input{ font-size: 18px; float:left; width:300px; border:1px solid #cccccc; margin:2px 0px 4px 2px; color:#00abdf; height:26px; padding:3px; -moz-box-shadow: 0 1px 3px rgba(0,0,0,0.5); -webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5); -webkit-border-radius: 5px; -moz-border-radius: 5px; } form.registration input:focus, form.registration select:focus{ background-color:#E0E6FF; } form.registration select{ font-family: "Trebuchet MS"; font-size: 20px; float:left; border:1px solid #cccccc; margin:2px 0px 2px 2px; color:#00abdf; height:32px; -moz-box-shadow: 0 1px 3px rgba(0,0,0,0.5); -webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5); -webkit-border-radius: 5px; -moz-border-radius: 5px; } .button, .button:visited{ float:right; background: #2daebf url(images/overlay.png) repeat-x; font-weight:bold; display: inline-block; padding: 5px 10px 6px; color: #fff; text-decoration: none; -moz-border-radius: 5px; -webkit-border-radius: 5px; -moz-box-shadow: 0 1px 3px rgba(0,0,0,0.5); -webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5); text-shadow: 0 -1px 1px rgba(0,0,0,0.25); border-bottom: 1px solid rgba(0,0,0,0.25); cursor: pointer; margin-top:95px; margin-right:15px; } .button:hover{ background-color: #007d9a; } #sortable { list-style-type: none; margin: 5px 0px 0px 16px; padding: 0; } #sortable li { margin: 3px 3px 3px 0; padding: 1px; float: left; width: 35px; height: 35px; font-size: 20px; text-align: center; line-height:35px; cursor:pointer; -moz-border-radius:5px; -webkit-border-radius:5px; -moz-box-shadow: 0 1px 1px rgba(0,0,0,0.5); -webkit-box-shadow: 0 1px 1px rgba(0,0,0,0.5); text-shadow: 0 -1px 1px rgba(0,0,0,0.25); background:#2daebf url(images/overlay.png) repeat-x scroll 50% 50%; color:#fff; font-weight:normal; } .captcha_wrap{ border:1px solid #fff; -moz-border-radius:10px; -webkit-border-radius:10px; -moz-box-shadow: 0 1px 3px rgba(0,0,0,0.5); -webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5); float:left; height:120px; overflow:auto; width:150px; overflow:hidden; margin:0px 0px 0px 210px; background-color:#fff; } .captcha{ -moz-border-radius:10px; -webkit-border-radius:10px; font-size:12px; color:#BBBBBB; text-align: center; border-bottom:1px solid #CCC; background-color:#fff; } </style> <script type="text/javascript"> ( function($){ $.fn.shuffle = function() { return this.each(function(){ var items = $(this).children(); return (items.length) ? $(this).html($.shuffle(items,$(this))) : this; }); } $.fn.validate = function() { var res = false; this.each(function(){ var arr = $(this).children(); res = ((arr[0].innerHTML=="1")&& (arr[1].innerHTML=="2")&& (arr[2].innerHTML=="3")&& (arr[3].innerHTML=="4")&& (arr[4].innerHTML=="5")&& (arr[5].innerHTML=="6")); }); return res; } $.shuffle = function(arr,obj) { for( var j, x, i = arr.length; i; j = parseInt(Math.random() * i), x = arr[--i], arr[i] = arr[j], arr[j] = x ); if(arr[0].innerHTML=="1") obj.html($.shuffle(arr,obj)) else return arr; } })(jQuery); $(function() { $("#sortable").sortable(); $("#sortable").disableSelection(); $('ul').shuffle(); $("#formsubmit").click(function(){ ($('ul').validate()) ? alert("کد امنیتی صحیح است :)") : alert("کد امنیتی صحیح نیست :("); }); }); </script> - بعد از تگ <body>
<form class="registration"> <fieldset> <legend>درباره شما</legend> <label>نام کوچک</label> <input type="text" maxlength="100" value=""/> <label>نام خانوادگی</label> <input type="text" maxlength="100" value=""/> <label>تاریخ تولد</label> <select> <option value="1"></option> <option value="1">1</option> <option value="2">2</option> </select> <select> <option></option> <option value="1">دی</option> <option value="2">بهمن</option> </select> <select> <option></option> <option value="2009">1370</option> <option value="2008">1369</option> </select> </fieldset> <fieldset> <legend>جرئیات حساب</legend> <label>ایمیل</label> <input type="text" maxlength="120" value=""/> <label>رمز عبور</label> <input type="password" maxlength="20"/> </fieldset> <fieldset> <legend>کد امنیتی</legend> <div class="captcha_wrap"> <div class="captcha"> بکشید اعداد را </div> <ul id="sortable"> <li class="captchaItem">1</li> <li class="captchaItem">2</li> <li class="captchaItem">3</li> <li class="captchaItem">4</li> <li class="captchaItem">5</li> <li class="captchaItem">6</li> </ul> </div> <a id="formsubmit" class="button">ثبت نام</a> </fieldset> </form>