ایجاد چک باکس های متفاوت با جی کوئری
آموزش استفاده
- قبل از تگ <head/>
<link rel="stylesheet" type="text/css" href="css/styles.css" /> <link rel="stylesheet" type="text/css" href="jquery.tzCheckbox/jquery.tzCheckbox.css" />
- بعد از تگ <body>
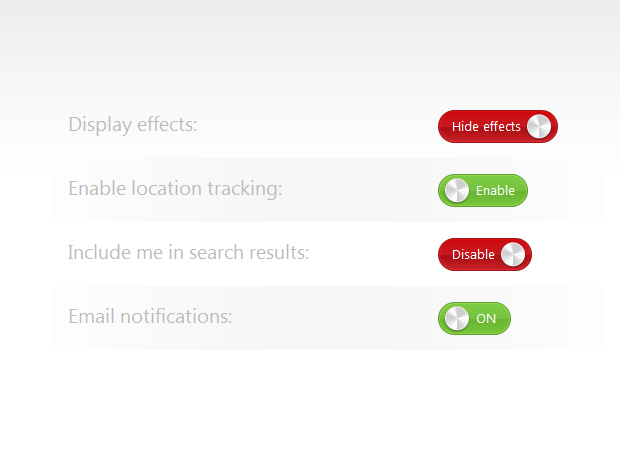
<div id="page"> <form method="get" action="./"> <ul> <li><label for="ch_effects">نمایش افکت: </label><input type="checkbox" id="ch_effects" name="ch_effects" data-on="نمایش افکت" data-off="مخفی کردن افکت" /></li> <li><label for="ch_location">فعال کردن نمایش محل سکونت: </label><input type="checkbox" id="ch_location" name="ch_location" checked /></li> <li><label for="ch_showsearch">من در نتایج جستجو: </label><input type="checkbox" id="ch_showsearch" name="ch_showsearch" /></li> <li><label for="ch_emails">اعلانهای ایمیل: </label><input type="checkbox" id="ch_emails" name="ch_emails" data-on="روشن" data-off="خاموش" /></li> </ul> </form> </div> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script> <script src="jquery.tzCheckbox/jquery.tzCheckbox.js"></script> <script src="js/script.js"></script>