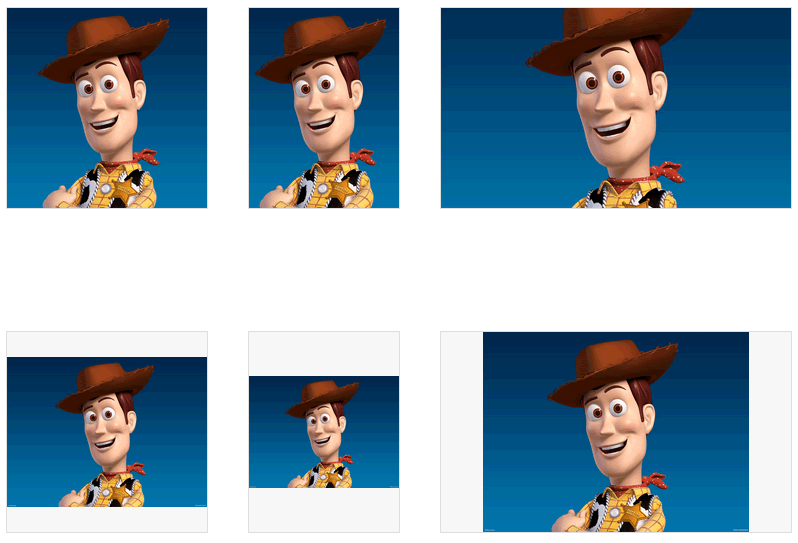
اگر میخواهید تصاویر خود را بدون افت کیفیت تغییر اندازه بدهید می توانید از این پلاگین کاربردی جی کوئری که دنیای جی کوئری معرفی می کند استفاده کنید .
آموزش استفاده
- فراخوانی کتابخانه پلاگین
<script src="js/imgLiquid-min.js"></script>
- کد اجرایی جی کوئری پلاگین جی کوئری
$(document).ready(function() { $(".imgLiquidFill").imgLiquid(); }); - کد html جهت استفاده پلاگین
<div class="imgLiquidFill imgLiquid" style="width:300px; height:200px;"> <img alt="Woody" src="Woody.jpg" /> </div>

واقعا سایت خوبی دارید
مرسی حسین جان
من الان دیدم که دمو هم دارید به علاوه فایل .
خیلی ممنون از سایت خوبتون
مرسی از نظرت مهسا خانم