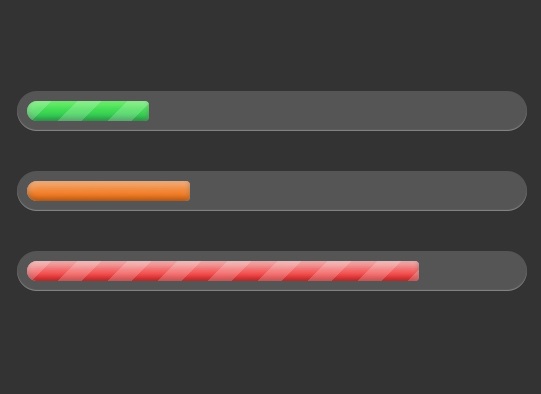
نوار پیشرفت یا همون progress bar بسیار زیبا همراه با انیمیشن جذاب و بسیار کم حجم
آموزش نصب
فقط کافیه کدهای css را در داخل پروژه خود اضافه کنید و نوار پیشرفت با این کد فراخوانی کنید
رنگ سبز با انیمیشن
<div class="meter"> <span style="width: 25%"></span> </div>
نارنجی بدون انیمیشن
<div class="meter orange nostripes"> <span style="width: 33.3%"></span> </div>
قرمز با انیمیشن
<div class="meter red"> <span style="width: 80%"></span> </div>

سلام
عالی بود خیلی وقته می خواستم بگردم پیدا کنم اما همیشه یادم می رفت.
بازم ممنون
مرسی داود جان
اقا سلام دست شما دردنکنه واقعا همه چی عالی عالی مرسی
مرسی محمد جان
بسیار عالی دمتون گرم