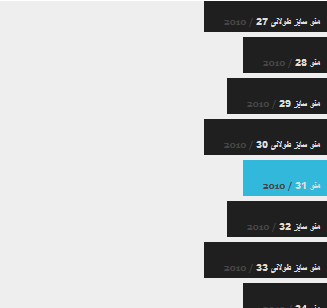
با استفاده از این جی کوئری می توانید یک منو کشویی اسکرولی ایجاد کنید
آموزش استفاده
- قبل از تگ <head/>
<script type="text/javascript" src="js/jquery-1.3.1.min.js"></script> <script type="text/javascript" src="js/jquery.easing.1.3.js"></script> <script type="text/javascript" src="js/jquery.color.js"></script> <script type="text/javascript"> $(document).ready(function() { //Background color, mouseover and mouseout var colorOver = '#31b8da'; var colorOut = '#1f1f1f'; //Padding, mouseover var padLeft = '20px'; var padRight = '20px'; //Default Padding var defpadLeft = $('#menu li a').css('paddingLeft'); var defpadRight = $('#menu li a').css('paddingRight'); //Animate the LI on mouse over, mouse out $('#menu li').click(function () { //Make LI clickable window.location = $(this).find('a').attr('href'); }).mouseover(function (){ //mouse over LI and look for A element for transition $(this).find('a') .animate( { paddingLeft: padLeft, paddingRight: padRight}, { queue:false, duration:100 } ) .animate( { backgroundColor: colorOver }, { queue:false, duration:200 }); }).mouseout(function () { //mouse oout LI and look for A element and discard the mouse over transition $(this).find('a') .animate( { paddingLeft: defpadLeft, paddingRight: defpadRight}, { queue:false, duration:100 } ) .animate( { backgroundColor: colorOut }, { queue:false, duration:200 }); }); //Scroll the menu on mouse move above the #sidebar layer $('#sidebar').mousemove(function(e) { //Sidebar Offset, Top value var s_top = parseInt($('#sidebar').offset().top); //Sidebar Offset, Bottom value var s_bottom = parseInt($('#sidebar').height() + s_top); //Roughly calculate the height of the menu by multiply height of a single LI with the total of LIs var mheight = parseInt($('#menu li').height() * $('#menu li').length); //I used this coordinate and offset values for debuggin $('#debugging_mouse_axis').html("X Axis : " + e.pageX + " | Y Axis " + e.pageY); $('#debugging_status').html(Math.round(((s_top - e.pageY)/100) * mheight / 2)); //Calculate the top value //This equation is not the perfect, but it 's very close var top_value = Math.round(( (s_top - e.pageY) /100) * mheight / 2); //Animate the #menu by chaging the top value $('#menu').animate({top: top_value}, { queue:false, duration:500}); }); }); </script> <style> body { padding:0; margin:0 20px; direction:rtl; font-family:Tahoma, Geneva, sans-serif; } #sidebar { height:400px; overflow:hidden; position:relative; background-color:#eee; } #menu { width:100%; list-style:none; padding:0; margin:0; top:0; position:relative; height:100%; width:300px; } #menu li { padding:10px 0; text-align:right; display:block; cursor:hand; cursor:pointer; } #menu li a { background:url() repeat #1f1f1f; color:#ddd; font-family:helvetica, arial, verdana; font-size:9px; font-weight:900; display:inline; padding:20px 8px 5px 20px; text-decoration:none; } #menu li span { font-family:georgia, arial; font-size:9px; color:#464646; } </style> - بعد از تگ <body>
<div id="debugging_mouse_axis"></div> <div id="debugging_status"></div> <div id="sidebar"> <ul id="menu"> <li><a href="#">منو <span> 2010</span></a></li> <li><a href="#">منو سایز 2 <span> / 2010</span></a></li> <li><a href="#">منو سایز طولانی 3 <span> / 2010</span></a></li> <li><a href="#">منو 4 <span> / 2010</span></a></li> <li><a href="#">منو سایز 5 <span> / 2010</span></a></li> <li><a href="#">منو سایز طولانی 6 <span> / 2010</span></a></li> <li><a href="#">منو 7 <span> / 2010</span></a></li> <li><a href="#">منو سایز 8 <span> / 2010</span></a></li> <li><a href="#">منو سایز طولانی 9 <span> / 2010</span></a></li> <li><a href="#">منو 10 <span> / 2010</span></a></li> <li><a href="#">منو سایز 11 <span> / 2010</span></a></li> <li><a href="#">منو سایز طولانی 12 <span> / 2010</span></a></li> <li><a href="#">منو 13 <span> / 2010</span></a></li> <li><a href="#">منو سایز 14 <span> / 2010</span></a></li> <li><a href="#">منو سایز طولانی 15 <span> / 2010</span></a></li> <li><a href="#">منو 16 <span> / 2010</span></a></li> <li><a href="#">منو سایز 17 <span> / 2010</span></a></li> <li><a href="#">منو سایز طولانی 18 <span> / 2010</span></a></li> <li><a href="#">منو 19 <span> / 2010</span></a></li> <li><a href="#">منو سایز 20 <span> / 2010</span></a></li> <li><a href="#">منو سایز طولانی 21 <span> / 2010</span></a></li> <li><a href="#">منو 22 <span> / 2010</span></a></li> <li><a href="#">منو سایز 23 <span> / 2010</span></a></li> <li><a href="#">منو سایز طولانی 24 <span> / 2010</span></a></li> <li><a href="#">منو 25 <span> / 2010</span></a></li> <li><a href="#">منو سایز 26 <span> / 2010</span></a></li> <li><a href="#">منو سایز طولانی 27 <span> / 2010</span></a></li> <li><a href="#">منو 28 <span> / 2010</span></a></li> <li><a href="#">منو سایز 29 <span> / 2010</span></a></li> <li><a href="#">منو سایز طولانی 30 <span> / 2010</span></a></li> <li><a href="#">منو 31 <span> / 2010</span></a></li> <li><a href="#">منو سایز 32 <span> / 2010</span></a></li> <li><a href="#">منو سایز طولانی 33 <span> / 2010</span></a></li> <li><a href="#">منو 34 <span> / 2010</span></a></li> <li><a href="#">منو سایز 35 <span> / 2010</span></a></li> <li><a href="#">منو سایز طولانی 36 <span> / 2010</span></a></li> </ul> </div> <div style="font-size:12px;color:#ccc"></div>