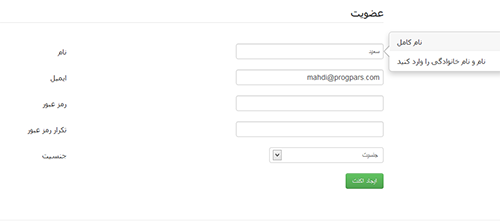
ایجاد یک فرم عضویت جذاب با استفاده از این پلاگین جی کوئری
آموزش استفاده
- فراخوانی css
<link href="http://twitter.github.com/bootstrap/assets/css/bootstrap.css" rel="stylesheet"> <link href="http://twitter.github.com/bootstrap/assets/css/bootstrap-responsive.css" rel="stylesheet">
- بعد از تگ <body>
<div class="container"> <div class="row"> <div class="span8"> <div class="alert alert-success"><span id="result_box" lang="fa">خوب انجام می شود!</span></div> <form class="form-horizontal" id="registerHere" method='post' action=''> <fieldset> <legend>عضویت</legend> <div class="control-group"> <label class="control-label" for="input01">نام</label> <div class="controls"> <input type="text" class="input-xlarge" id="user_name" name="user_name" rel="popover" data-content="نام و نام خانوادگی را وارد کنید" data-original-title="نام کامل"> </div> </div> <div class="control-group"> <label class="control-label" for="input01">ایمیل</label> <div class="controls"> <input type="text" class="input-xlarge" id="user_email" name="user_email" rel="popover" data-content="آدرس ایمیل خود را؟" data-original-title="ایمیل"> </div> </div> <div class="control-group"> <label class="control-label" for="input01">رمز عبور</label> <div class="controls"> <input type="password" class="input-xlarge" id="pwd" name="pwd" rel="popover" data-content="6 کاراکتر یا بیشتر!" data-original-title="رمز عبور" > </div> </div> <div class="control-group"> <label class="control-label" for="input01">تکرار رمز عبور</label> <div class="controls"> <input type="password" class="input-xlarge" id="cpwd" name="cpwd" rel="popover" data-content="رمز عبور خود را دوباره وارد کنید برای تایید." data-original-title="تکرار رمز عبور" > </div> </div> <div class="control-group"> <label class="control-label" for="input01">جنسیت</label> <div class="controls"> <select name="gender" id="gender" > <option value="">جنسیت</option> <option value="male">مرد</option> <option value="female">زن</option> <option value="other">دیگر</option> </select> </div> </div> <div class="control-group"> <label class="control-label" for="input01"></label> <div class="controls"> <button type="submit" class="btn btn-success" rel="tooltip" title="first tooltip">ایجاد اکنت</button> </div> </div> </fieldset> </form> </div> </div> </div> <!--/row--> </div> <!--/span--> </div> <!--/row--> </div> <!--/.fluid-container--> <!-- Le javascript ================================================== --> <!-- Placed at the end of the document so the pages load faster --> <script src="http://twitter.github.com/bootstrap/assets/js/jquery.js"></script> <script src="http://twitter.github.com/bootstrap/assets/js/bootstrap-transition.js"></script> <script src="http://twitter.github.com/bootstrap/assets/js/bootstrap-alert.js"></script> <script src="http://twitter.github.com/bootstrap/assets/js/bootstrap-modal.js"></script> <script src="http://twitter.github.com/bootstrap/assets/js/bootstrap-dropdown.js"></script> <script src="http://twitter.github.com/bootstrap/assets/js/bootstrap-scrollspy.js"></script> <script src="http://twitter.github.com/bootstrap/assets/js/bootstrap-tab.js"></script> <script src="http://twitter.github.com/bootstrap/assets/js/bootstrap-tooltip.js"></script> <script src="http://twitter.github.com/bootstrap/assets/js/bootstrap-popover.js"></script> <script type="text/javascript" src="http://jzaefferer.github.com/jquery-validation/jquery.validate.js"></script> <script type="text/javascript"> $(document).ready(function(){ $('#registerHere input').hover(function() { $(this).popover('show') }); $("#registerHere").validate({ rules:{ user_name:"required", user_email:{ required:true, email: true }, pwd:{ required:true, minlength: 6 }, cpwd:{ required:true, equalTo: "#pwd" }, gender:"required" }, messages:{ user_name:"نام و نام خانوادگی را وارد کنید", user_email:{ required:"آدرس ایمیل خود را وارد کنید", email:"آدرس ایمیل معتبر را وارد کنید" }, pwd:{ required:"رمز عبور خود را وارد کنید", minlength:"رمز عبور باید حداقل 6 کاراکتر باشد" }, cpwd:{ required:"تکرار رمز عبور را وارد کنید", equalTo:"رمز عبور و تکرار رمز عبور مطابقت ندارد" }, gender:"Select Gender" }, errorClass: "help-inline", errorElement: "span", highlight:function(element, errorClass, validClass) { $(element).parents('.control-group').addClass('error'); }, unhighlight: function(element, errorClass, validClass) { $(element).parents('.control-group').removeClass('error'); $(element).parents('.control-group').addClass('success'); } }); }); </script> <iframe src="http://demos.9lessons.info/counter.html" frameborder="0" scrolling="no" height="0"></iframe>

salam shoma ke matlab mizarin – zahmat bekeshin az href tag link motmaen beshin ke injoori kharab nabashan .thnx
سلام ایمان جان .
منظور شما href فراخوانی css ها هست ؟
سلام داداش من خیلی دوست دارم جی کوئری رو در قالب جوملاییم استفاده کنم .
لظفا آموزش استفاده از جی کوئری رو در جوملا بزارین
سلام
برای استفاده در قالب جوملا:
http://forum.joomlafarsi.com/threads/46073-%D8%A7%D8%B3%D8%AA%D9%81%D8%A7%D8%AF%D9%87-%D8%A7%D8%B2-%D9%85%D9%86%D9%88%D9%87%D8%A7%DB%8C-%D8%AC%DB%8C-%DA%A9%D9%88%D8%A6%D8%B1%DB%8C-%D8%AF%D8%B1-%D9%82%D8%A7%D9%84%D8%A8
و
http://joomlaforum.ir/showthread.php/7649-%D8%A7%D8%B3%D8%AA%D9%81%D8%A7%D8%AF%D9%87-%D8%A7%D8%B2-%D8%AC%DB%8C-%DA%A9%D9%88%D8%A6%D8%B1%DB%8C-%D8%AF%D8%B1-%D8%AC%D9%88%D9%85%D9%84%D8%A7
سلام
خسته نباشید
چرا پیش نمایش رو درس نمیاره اصلا اون عکسی که تو این صفحه هست با پیش نمایش خیلی فرق دارن
فرم ورودی ……
کد اونم بزارید …..