شبیه سازی گرانش با استفاده از این پلاگین جی کوئری
آموزش استفاده
- قبل از تگ <head/>
<link href='css/style.css' rel='stylesheet' type='text/css' /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js" type="text/javascript"></script> <script src="js/jquery.easing.1.3.js" type="text/javascript"></script> <link href='css/gravity.css' rel='stylesheet' type='text/css' /> <script src="js/gravity.js" type="text/javascript"></script>
- بعد از تگ <body>
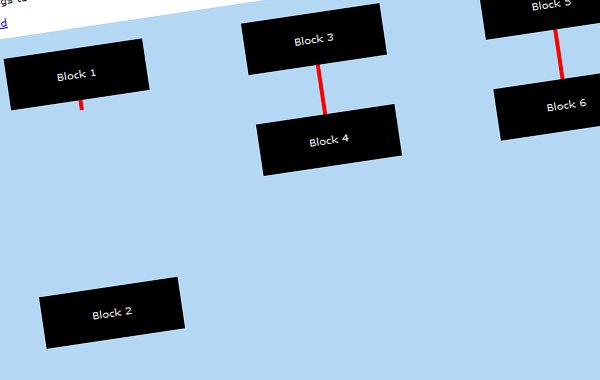
<div style='padding: 15px;'> <div class='content'> <h1>Gravity simulation in jQuery</h1> <h2>Example:</h2> <p>Touch the red strings to make the blocks fall.</p> <p><a href="javascript: Gravity.reset()">Click here to rewind</a></p> <div id="air"> <div style='padding-left: 100px;' class="block_container"> <div class="block"> Block 1 </div> <div class='handle_wrap'> <div class="handle"> </div> </div> <div class="block"> Block 2 </div> </div> <div style='padding-left: 100px' class='block_container'> <div class="block"> Block 3 </div> <div class='handle_wrap'> <div class="handle"> </div> </div> <div class="block"> Block 4 </div> </div> <div style='padding-left: 100px' class='block_container'> <div class="block"> Block 5 </div> <div class='handle_wrap'> <div class="handle"> </div> </div> <div class="block"> Block 6 </div> </div> </div> <div id="ground"> </div> <br /> </div> </div>

سلام ،
چطوری میشه حرکت چند گوی که به نخی وصل هستن و بر اثر تکون دادن یکی از گوی ها بقیه گوی ها هم حرکت کنن را شبیه سازی کرد؟
منونم