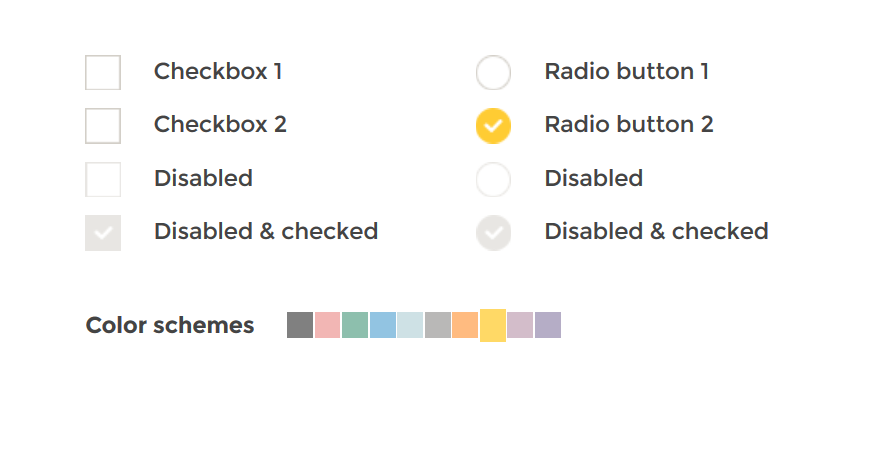
با استفاده از این پلاگین می تونید در سایتتان از دکمه های رادیویی و چکی استفاده کنید
آموزش استفاده
1- فراخوانی کتابخانه پلاگین و خصوصیت ها
<link href="css/custom.css" rel="stylesheet" /> <link href="skins/all.css" rel="stylesheet" /> <script src="js/jquery.js"></script> <script src="jquery.icheck.min.js"></script>
2- کد های html جهت استفاده پلاگین
<div class="layout clear">
<div class="skin skin-square">
<dl class="clear">
<dd class="selected">
<div class="skin-section">
<ul class="list">
<li>
<input tabindex="9" type="checkbox" id="square-checkbox-1">
<label for="square-checkbox-1">Checkbox 1</label>
</li>
<li>
<input tabindex="10" type="checkbox" id="square-checkbox-2" checked>
<label for="square-checkbox-2">Checkbox 2</label>
</li>
<li>
<input type="checkbox" id="square-checkbox-disabled" disabled>
<label for="square-checkbox-disabled">Disabled</label>
</li>
<li>
<input type="checkbox" id="square-checkbox-disabled-checked" checked disabled>
<label for="square-checkbox-disabled-checked">Disabled & checked</label>
</li>
</ul>
<ul class="list">
<li>
<input tabindex="11" type="radio" id="square-radio-1" name="square-radio">
<label for="square-radio-1">Radio button 1</label>
</li>
<li>
<input tabindex="12" type="radio" id="square-radio-2" name="square-radio" checked>
<label for="square-radio-2">Radio button 2</label>
</li>
<li>
<input type="radio" id="square-radio-disabled" disabled>
<label for="square-radio-disabled">Disabled</label>
</li>
<li>
<input type="radio" id="square-radio-disabled-checked" checked disabled>
<label for="square-radio-disabled-checked">Disabled & checked</label>
</li>
</ul>
<div class="colors clear">
<strong>Color schemes</strong>
<ul>
<li title="Black"></li>
<li class="red" title="Red"></li>
<li class="green active" title="Green"></li>
<li class="blue" title="Blue"></li>
<li class="aero" title="Aero"></li>
<li class="grey" title="Grey"></li>
<li class="orange" title="Orange"></li>
<li class="yellow" title="Yellow"></li>
<li class="pink" title="Pink"></li>
<li class="purple" title="Purple"></li>
</ul>
</div>
</div>
<script>
$(document).ready(function () {
$('.skin-square input').iCheck({
checkboxClass: 'icheckbox_square-green',
radioClass: 'iradio_square-green',
increaseArea: '20%'
});
});
</script>
</dd>
</dl>
</div>
<script src="js/custom.js"></script>
</div>

سلام ببخشید این دمو نداره دوست عزیز؟
سلام دانیال جان از منو سمت راست روی پیش نمایش کلیک کن
سلام دوست عزیز
بهتون تبریک میگم و صمیمانه آرزوی موفقیت میکنم .
وب سایت و مطالبتون بسیار مفید و آموزنده است.
سپاس
مرسی نیمای عزیز
عالی بود ممنون