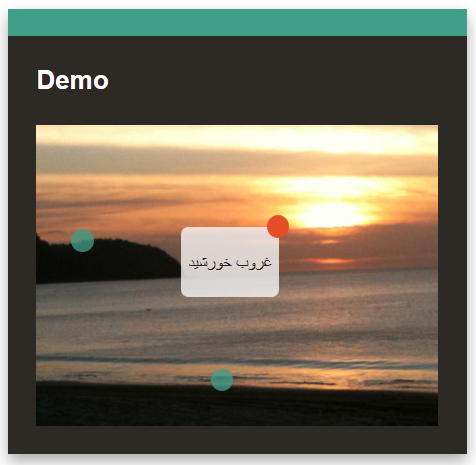
با استفاده از این پلاگین می توانید به هر محل از عکس خود یک tooltips اضافه کنید
آموزش استفاده
۱- فراخوانی کتابخانه پلاگین و خصوصیت ها
<link rel="stylesheet" href="css/normalize.min.css" />
<link rel="stylesheet" href="css/prettify.css" />
<link rel="stylesheet" href="css/main.css" />
<link rel="stylesheet" href="css/pictip.css" />
<link rel="prefetch prerender" href="img/sunset.JPG" />
<script src="js/vendor/modernizr-2.6.2.min.js"></script>
<script src="js/vendor/prettify.js" ></script>
2- کد html جهت استفاده پلاگین
<div class="main-container">
<div class="main wrapper clearfix">
<aside>
<h3>Demo</h3>
<div id="pictip-demo">
<img src="img/sunset.JPG" alt="Costa Rica Sunset">
</div>
</aside>
</div>
</div>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/vendor/jquery-1.9.1.min.js"><\/script>')</script>
<script src="js/jquery.pictip.min.js" ></script>
<script src="js/main.js"></script>
<script>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-37854450-4']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
برای تغیر جای دایره ها به پوشه js رفته بعد به فایل main.js رفته و تغیر دهید
نظر فراموش نشه

سلام
ممنون بابت این فایل های مفید
خواهش می کنم مهرداد جان
سلام. ممنون بابت معرفی این افزونه. چجوری میتونم به چند تا تصویر مختلف تو یه صفحه تولتیپ های مختلف بدم؟ بدون تداخل