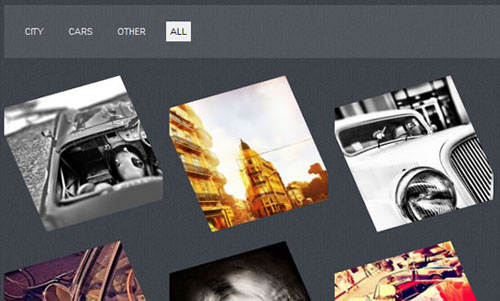
ایجاد گالری تصاویر با افکت های متنوع تصاویر
آموزش استفاده
- قبل از تگ <head/>
<script src="js/jquery.js" type="text/javascript"></script> <script src="js/filters.js" type="text/javascript"></script> <script src="js/init.js" type="text/javascript"></script>
- بعد از تگ <body>
<div id="content"> <div class="info"> <h1>Filters</h1> <p>Filters is a jQuery plugin that allows to filter items using custom animation.</p> <p>The images in the demo are by <a href="http://www.flickr.com/people/linuz90/" target="_blank">LINUZ90</a> and they are licensed under the Attribution-ShareAlike 2.0 Generic (CC BY-SA 2.0) License.</p> <div class="demo"> Demos: <a href="index.html">Basic CSS3</a> <a href="demo2.html">Basic fade in/out</a> <a href="demo3.html">Fixed position</a> <a href="demo4.html">Custom CSS3 transition</a> </div> </div> <pre class="dd"> $('.filters').filters(); </pre> <div class="filters demo1"> <div class="filter"> <a href="#" rel="city">City</a> <a href="#" rel="cars">Cars</a> <a href="#" rel="other">Other</a> <a href="#" rel="all">All</a> </div> <div class="container"> <ul> <li class="cars"> <a href="#"><img src="assets/img1.jpg" alt="" /></a> </li> <li class="city"> <a href="#"><img src="assets/img6.jpg" alt="" /></a> </li> <li class="cars"> <a href="#"><img src="assets/img5.jpg" alt="" /></a> </li> <li class="city"> <a href="#"><img src="assets/img7.jpg" alt="" /></a> </li> <li class="cars"> <a href="#"><img src="assets/img3.jpg" alt="" /></a> </li> <li class="cars"> <a href="#"><img src="assets/img4.jpg" alt="" /></a> </li> <li class="city"> <a href="#"><img src="assets/img8.jpg" alt="" /></a> </li> <li class="cars"> <a href="#"><img src="assets/img2.jpg" alt="" /></a> </li> <li class="other"> <a href="#"><img src="assets/img10.jpg" alt="" /></a> </li> <li class="city"> <a href="#"><img src="assets/img12.jpg" alt="" /></a> </li> </ul> </div> </div>

سلام و خسته نباشيد
از اسلايدر ها و مطالب بسيار مفيدتام متشكرم
يه سوال داشتم
چطوري ميشه توي همين گالري تصاويري كه قرار دايد يك كد لايت باكس قرار داد تا بعد از كليك بر روي تصاوير تصاوير به صورت لايت باكس و بايه افكت زيبا نمايش داده شوند