با استفاده از این پلاگین می توانید در سایت خود اسلاید شویی پارالاکس با خاصیت کلید های چپ و راست و کلید p برای ایست داشته باشد.
آموزش استفاده
۱- فراخوانی کتابخانه پلاگین و خصوصیت ها
<link rel="stylesheet" media="screen" href="css/sequencejs-theme.apple-style.css" />
<script src="scripts/jquery-min.js"></script>
<script src="scripts/jquery.sequence-min.js"></script>
<script src="scripts/sequencejs-options.apple-style.js"></script>
2- کد html جهت استفاده پلاگین
<div id="sequence-theme">
<div id="sequence">
<ul class="controls">
<li class="status"></li>
<li class="sequence-prev"></li>
<li class="sequence-pause"></li>
<li class="sequence-next"></li>
</ul>
<ul class="sequence-canvas">
<li class="animate-in">
<div class="intro">
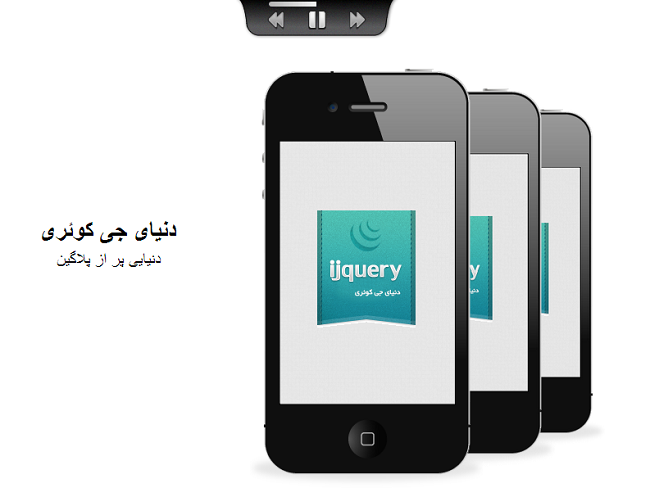
<h2>دنیای جی کوئری</h2>
<h3>دنیایی پر از پلاگین</h3>
</div>
<img class="iphone" src="images/iphone.png" alt="iPhone4" />
<img class="iphone-shadow" src="images/iphone-shadow.png" />
</li>
<li>
<img class="ipad" src="images/ipad.png" alt="iPad" />
<div class="slide2">
<h2>دنیای جی کوئری</h2>
<h3>دنیایی پر از پلاگین</h3>
</div>
<img class="ipad-shadow" src="images/ipad-shadow.png" />
</li>
<li>
<div class="slide3">
<h2>دنیای جی کوئری</h2>
<h3>دنیایی پر از پلاگین</h3>
</div>
<img class="iphone2" src="images/iphone.png" alt="iPhone4" />
<img class="iphone2-shadow" src="images/iphone-shadow.png" />
<img class="iphone3" src="images/iphone.png" alt="iPhone4" />
<img class="iphone3-shadow" src="images/iphone-shadow.png" />
<img class="iphone4" src="images/iphone.png" alt="iPhone4" />
<img class="iphone4-shadow" src="images/iphone-shadow.png" />
</li>
</ul>
</div>
</div>

ممنون مرسی
خواهش می کنم tekide
می تونیم تعداد تصاویر رو به بالای 20 تا ببریم؟ اگه بله، چطوری؟ میشه توضیح بدید همین جا؟
واااااااای فوق العاده اس
واقعا ممنون و سپاسگزارم من عاشق اینم که طراحی حرفه ای یاد بگیرم سایت ومطالب عالیتون خیلی در این مسیر منو یاری میکنه.
متشکرم
با سلام و خسته نباشید
من این کد رو میخام برا وبلاگ استفاده کنم میشه بگین باید چجوری استفادش کنم؟
ممنونم برای آموزشهاتون