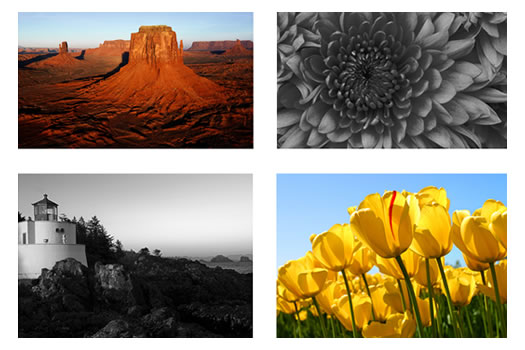
با استفاده از این پلاگین جی کوئری می توانید افکت سیاه سفید برای تصاویر خود ایجاد کنید
آموزش استفاده
- قبل از تگ <head/>
<link href='http://fonts.googleapis.com/css?family=Rosario' rel='stylesheet' type='text/css'> <style type="text/css"> body { margin: 20px auto; padding: 0; color:#999; font-family: 'Rosario', sans-serif; width:960px; } a { color:#0072ca; } img { border:none; } iframe { display:inline; float: left; } #wrapper { list-style:none; margin:10px 0; float:left; padding:0; } #wrapper li { float:left; margin: 15px 30px 15px 0; } #wrapper li.last { float:left; margin: 15px 0 15px; } </style> <script src="http://yandex.st/highlightjs/6.1/highlight.min.js"></script> <link rel="stylesheet" href="http://yandex.st/highlightjs/6.1/styles/dark.css"> <script> hljs.tabReplace = ' '; hljs.initHighlightingOnLoad(); </script> <link href="css/BlackAndWhite.css" rel="stylesheet"> <script src="http://code.jquery.com/jquery-1.9.0.min.js"></script> <script src="js/jQuery.BlackAndWhite.js"></script> <script> //init $(window).load(function(){ $('.bwWrapper').BlackAndWhite({ hoverEffect:true, webworkerPath: 'js/' }); }); </script> - بعد از تگ <body>
<ul id="wrapper"><li> <a href="#" class="bwWrapper"> <img src="files/Hydrangeas.jpg" width="300" height="225" /> </a> </li> <li class="last"> <a href="#" class="bwWrapper"> <img src="files/Desert.jpg" width="300" height="225" /> </a> </li> <li> <a href="#" class="bwWrapper"> <img src="files/Chrysanthemum.jpg" width="300" height="225" /> </a> </li> <li> <a href="#" class="bwWrapper"> <img src="files/Jellyfish.jpg" width="300" height="225" /> </a> </li> <li> <a href="#" class="bwWrapper"> <img src="files/Lighthouse.jpg" width="300" height="225" /> </a> </li> <li class="last"> <a href="#" class="bwWrapper"> <img src="files/Tulips.jpg" width="300" height="225" /> </a> </li> </ul>