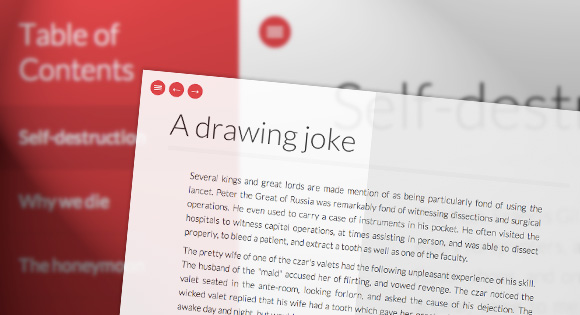
توسط این اسلاید می توانید یک صفحه کاملا اختصاصی برای معرفی شرکت ، سازمان و یا فعالیت خود ایجاد کنید
آموزش استفاده
- قبل از تگ </head> کد زیر را قرار دهید :
<link rel="stylesheet" type="text/css" href="css/jquery.jscrollpane.custom.css" /> <link rel="stylesheet" type="text/css" href="css/bookblock.css" /> <link rel="stylesheet" type="text/css" href="css/custom.css" /> <script src="js/modernizr.custom.79639.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="js/jquery.mousewheel.js"></script> <script src="js/jquery.jscrollpane.min.js"></script> <script src="js/jquerypp.custom.js"></script> <script src="js/jquery.bookblock.js"></script> <script src="js/page.js"></script> <script> $(function() { Page.init(); }); </script> - بعد از تگ <body> کد زیر را قرار دهید :
<div id="container" class="container"> <div class="menu-panel"> <h3>Table of Contents</h3> <ul id="menu-toc" class="menu-toc"> <li class="menu-toc-current"><a href="#item1">Self-destruction</a></li> <li><a href="#item2">Why we die</a></li> <li><a href="#item3">The honeymoon</a></li> <li><a href="#item4">A drawing joke</a></li> <li><a href="#item5">Commencing practice</a></li> </ul> <div> <a href="/">← Previous Demo: Responsive Audio Player</a> <a href="/">Back to the Codrops Article</a> </div> </div> <div class="bb-custom-wrapper"> <div id="bb-bookblock" class="bb-bookblock"> <div class="bb-item" id="item1"> <div class="content"> <div class="scroller"> <h2>Self-destruction</h2> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p><em>From <a href="/" target="_blank">"The Funny Side of Physic"</a> by A. D. Crabtre</em></p> </div> </div> </div> <div class="bb-item" id="item2"> <div class="content"> <div class="scroller"> <h2>Why we die</h2> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p><em>From <a href="/" target="_blank">"The Funny Side of Physic"</a> by A. D. Crabtre</em></p> </div> </div> </div> <div class="bb-item" id="item3"> <div class="content"> <div class="scroller"> <h2>The honeymoon</h2> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p><em>From <a href="/" target="_blank">"The Funny Side of Physic"</a> by A. D. Crabtre</em></p> </div> </div> </div> <div class="bb-item" id="item4"> <div class="content"> <div class="scroller"> <h2>A drawing joke</h2> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p><em>From <a href="/" target="_blank">"The Funny Side of Physic"</a> by A. D. Crabtre</em></p> </div> </div> </div> <div class="bb-item" id="item5"> <div class="content"> <div class="scroller"> <h2>Commencing practice</h2> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p>Paragraph.</p> <p><em>From <a href="/" target="_blank">"The Funny Side of Physic"</a> by A. D. Crabtre</em></p> </div> </div> </div> </div> <nav> <span id="bb-nav-prev">←</span> <span id="bb-nav-next">→</span> </nav> <span id="tblcontents" class="menu-button">Table of Contents</span> </div> </div>

خیلی قشنگ و جالبه ولی چرا فونت فارسی نمیخونه؟؟؟
سلام مرسی عرفان جان مشکلی نداشت ؟ utf8 رو چک کن