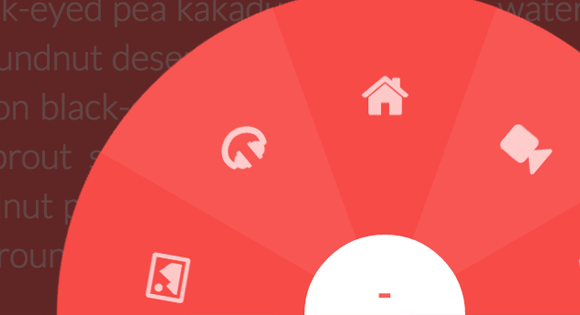
اگر قصد طراحی یک وب سایتی را دارید که میخواهید متفاوت باشد پیشنهاد میکنیم از این منو در پروژه خودتون استفاده کنید .
آموزش استفاده
- قبل از تگ <head/>
<link rel="stylesheet" type="text/css" href="css/normalize.css" /> <link rel="stylesheet" type="text/css" href="css/demo.css" /> <link rel="stylesheet" type="text/css" href="css/component1.css" /> <script src="js/modernizr-2.6.2.min.js"></script>
- بعد از تگ <body>
<section> <p>Soko leek tomatillo quandong winter purslane caulie jícama daikon dandelion bush tomato. Daikon cress amaranth leek cabbage black-eyed pea kakadu plum scallion watercress garbanzo gram caulie welsh onion water spinach tomatillo groundnut desert raisin. Wakame salsify bunya nuts spring onion lotus root prairie turnip fennel onion dandelion black-eyed pea bok choy zucchini taro. Jícama collard greens amaranth bell pepper catsear brussels sprout sweet pepper daikon spring onion aubergine broccoli rabe quandong mustard celery corn groundnut peanut. Mung bean fennel eggplant water spinach bunya nuts sierra leone bologi epazote okra caulie groundnut black-eyed pea parsnip fava bean squash.</p> <p>Parsnip tomatillo swiss chard garbanzo gourd potato silver beet. Celery swiss chard melon zucchini arugula pea quandong beet greens radish artichoke black-eyed pea endive winter purslane horseradish garlic amaranth collard greens chickpea. Rock melon pumpkin collard greens celery broccoli rabe endive nori brussels sprout gourd courgette sea lettuce artichoke desert raisin coriander chard.</p> <p>Collard greens ricebean horseradish wattle seed chard epazote potato peanut gram earthnut pea spinach yarrow desert raisin salad mung bean summer purslane fennel. Water spinach celery cucumber grape cauliflower nori daikon sweet pepper endive lentil turnip greens catsear leek beet greens. Melon seakale parsnip soybean bamboo shoot fennel scallion. Coriander groundnut squash corn aubergine bitterleaf azuki bean dandelion courgette broccoli rabe. Chickweed salsify chickweed groundnut nori okra lentil water spinach rock melon broccoli. Soko leek tomatillo quandong winter purslane caulie jícama daikon dandelion bush tomato. Daikon cress amaranth leek cabbage black-eyed pea kakadu plum scallion watercress garbanzo gram caulie welsh onion water spinach tomatillo groundnut desert raisin. Wakame salsify bunya nuts spring onion lotus root prairie turnip fennel onion dandelion black-eyed pea bok choy zucchini taro. Jícama collard greens amaranth bell pepper catsear brussels sprout sweet pepper daikon spring onion aubergine broccoli rabe quandong mustard celery corn groundnut peanut. Mung bean fennel eggplant water spinach bunya nuts sierra leone bologi epazote okra caulie groundnut black-eyed pea parsnip fava bean squash.</p> <p>Parsnip tomatillo swiss chard garbanzo gourd potato silver beet. Celery swiss chard melon zucchini arugula pea quandong beet greens radish artichoke black-eyed pea endive winter purslane horseradish garlic amaranth collard greens chickpea. Rock melon pumpkin collard greens celery broccoli rabe endive nori brussels sprout gourd courgette sea lettuce artichoke desert raisin coriander chard.</p> <p>Collard greens ricebean horseradish wattle seed chard epazote potato peanut gram earthnut pea spinach yarrow desert raisin salad mung bean summer purslane fennel. Water spinach celery cucumber grape cauliflower nori daikon sweet pepper endive lentil turnip greens catsear leek beet greens. Melon seakale parsnip soybean bamboo shoot fennel scallion. Coriander groundnut squash corn aubergine bitterleaf azuki bean dandelion courgette broccoli rabe. Chickweed salsify chickweed groundnut nori okra lentil water spinach rock melon broccoli.</p> </section> <div class="component"> <!-- Start Nav Structure --> <button class="cn-button" id="cn-button">+</button> <div class="cn-wrapper" id="cn-wrapper"> <ul> <li><a href="#"><span class="icon-picture"></span></a></li> <li><a href="#"><span class="icon-headphones"></span></a></li> <li><a href="#"><span class="icon-home"></span></a></li> <li><a href="#"><span class="icon-facetime-video"></span></a></li> <li><a href="#"><span class="icon-envelope-alt"></span></a></li> </ul> </div> <div id="cn-overlay" class="cn-overlay"></div> <!-- End Nav Structure --> </div> </div><!-- /container --> <script src="js/polyfills.js"></script> <script src="js/demo1.js"></script>

سلام. واقعا خسته نباشی. داداش خیلی خیلی عالیه.
دمت گرم
مرسی فرزاد جان
واقعا کارت عالیه و زیباست.
مرسی محمد گل
shoma tanhaii inghad khooobin???dameton gaaarm
سلام مرسی محمد جان
کاش واسشون دمو هم میذاشتی
سلام مهدی جان کلیه مثال های سایت دمو دارن روی پیش نمایش در سمت راست کلیک کن
سلام
من این منو رو توی وبلاگم گذاشتم ولی کار نمیکنه
نوشته های انگلیسی بین تگهای و پایین قالب وبم قرار میگیرن
نمیدونم چکار کنم؟؟؟؟؟
سلام مرضیه خانم ,
لطفاً آدرس وبلاگ رو قرار بده چک کنم مطمئناً یا فایل های فراخوان رو درست فراخوان نکردی یا تداخل css داری
سلام دوباره
من همونطور که اینجا نوشتین کدهای بالا رو قبل از و کدهای پایین رو هم بعد از قرار دادم ولی خراب شد
وبلاگم رو دارم واسه ی یه جشنواره ی رادیویی درست میکنم و فقط تا قبل از شروع آذر مهلت دارم کاملش کنم
اگه زحمت بکشین و یه نگاهی بندازین و ببینین مشکلش چیه ممنون میشم
آدرس:http://radiorangi.mihanblog.com/
سلام مرضیه خانم شما این پلاگین رو کجای وبلاگتون استفاده کردید که چک کنم ؟
سلام
توی صفحه ی اصلی وبلاگ استفاده کردم ، یه سری نوشته پایین صفحه ی اصلی وبلاگ میاد
من میخوام منو، مثل حالت دموی صورتی رنگ، متحرک باشه و پایین وبلاگ قرار بگیره ، آیا اینکه کد اول رو قبل از تموم شدن تگ “هد” و کد دوم رو قبل از تموم شدن “بادی” قرار میدم اشتباهه؟
نه شما کدها رو درست قرار دادید ولی خونده نشده الان مثلاً هیچ کدوم از css ها رو نخونده که خراب توی قالب نشون میده مشکل از فراخوانی هست فایل css رو پیدا نمیکنه
ینی الان من دقیقا از اول باید چکارکنم؟
شما آدرس فایل های css رو درست فراخوانی کن بعد چک کن برای تست . در آدرس