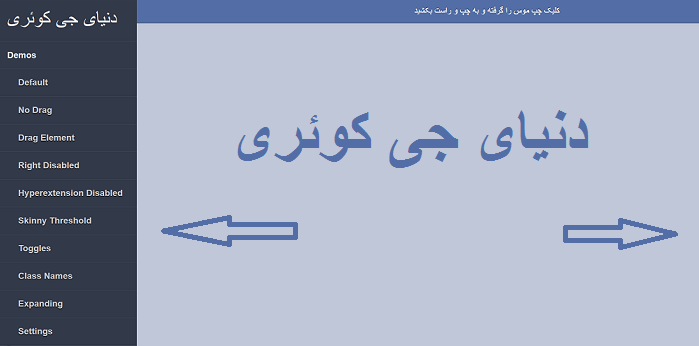
با استفاده از این پلاگین می توانید منویی با درگ اند دراپ کردن موس در سایت خود باشید.
آموزش استفاده
۱- فراخوانی کتابخانه پلاگین و خصوصیت ها
<link rel="stylesheet" type="text/css" href="snap.css" />
<link rel="stylesheet" type="text/css" href="demo.css" />
<script id="twitter-wjs" src="widgets.js"></script>
<script type="text/javascript" src="snap.js"></script>
2- کد html جهت استفاده پلاگین
<div class="snap-drawers">
<div class="snap-drawer snap-drawer-left">
<div>
<h3>دنیای جی کوئری</h3>
<h4>Demos</h4>
<ul>
<li><a href="#">Default</a></li>
<li><a href="#">No Drag</a></li>
<li><a href="#">Drag Element</a></li>
<li><a href="#">Right Disabled</a></li>
<li><a href="#">Hyperextension Disabled</a></li>
<li><a href="#">Skinny Threshold</a></li>
<li><a href="#">Toggles</a></li>
<li><a href="#">Class Names</a></li>
<li><a href="#">Expanding</a></li>
<li><a href="#">Settings</a></li>
<li><a href="#">Ratchet</a></li>
</ul>
<div>
<p>The Default demo shows basic Snap.js functionality</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla non erat ac leo ultrices blandit sed vel risus. Pellentesque facilisis blandit auctor. Maecenas vestibulum vulputate tincidunt. Mauris nec quam libero. Fusce eget ligula non leo varius condimentum quis ac elit. Donec id urna ut neque semper ultrices. Proin ut suscipit felis. Nullam neque felis, ullamcorper scelerisque volutpat vel, vehicula vehicula neque. Aenean scelerisque elit ac erat sagittis ullamcorper.</p>
</div>
</div>
</div>
<div class="snap-drawer snap-drawer-right"></div>
</div>
<div id="content" class="snap-content" style="">
<div id="toolbar">
<a href="Snap.js_files/Snap.js.htm" id="open-left"></a>
<h1>کلیک چپ موس را گرفته و به چپ و راست بکشید</h1>
</div>
</div>
<script type="text/javascript">
var snapper = new Snap({
element: document.getElementById('content')
});
</script>
<script type="text/javascript" src="demo.js"></script>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="https://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>

ببخشید ما خودمون js و css رو بنویسیم؟؟؟؟؟؟؟؟
یه لینکی چیزی…. 😐
شرمده این بغل بود منو نمیدید :دی
مرسی بله یکم تو دید نیست این قسمت تو ورژن جدید سایت سعی میکنیم تو چش ترش کنیم .
درود.
خیلی خوبه سایتت ! دمت گرم واقعا !
این کشیدن و رها گردن اسمش قابلیت درگ آپ هست
چون قراره تو این سایت جی کوئری یاد بگیرن بهتره که اسم علمیشم بگیم
با تشکر
😡
مرسی آقا محمد
سلام. سایت خیلی خوبی داریییییییییید. موفق باشییییییید
سلام .مچکرم