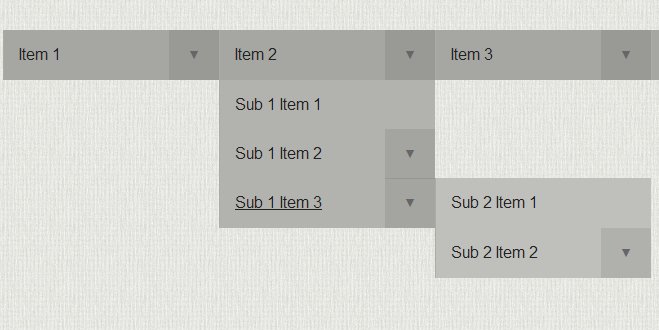
اگر بدنبال یک منو کشویی افقی میگردید که راحت قابل استفاده باشه و همچنین ریسپانسیو هم باشه پیشنهاد می کنیم از این منو جی کوئری که فارسی شده هم هست استفاده کنید .
آموزش استفاده
- فراخوانی css قبل از تگ </head>
<link href="css/flexnav.css" media="screen, projection" rel="stylesheet" type="text/css"> <link href="css/page.css" media="screen, projection" rel="stylesheet" type="text/css"> - فراخوانی html و js بعد از تگ <body>
<div class="menu-button">منو</div> <nav> <ul data-breakpoint="800" class="flexnav"> <li><a href="">منو 5</a> <ul> <li> <a href="#content"><li><a href="">زیر منو 1</a></li></a></li> <li><a href="">زیر منو 2</a></li> <li><a href="">زیر منو 3</a></li> <li><a href="">زیر منو 4</a></li> </ul> </li> <li><a href="">منو 4</a> <ul> <li><a href="">زیر منو1</a></li> <li><a href="">زیر منو 2</a> <ul> <li><a href="">زیر منو</a></li> <li><a href="">زیر منو</a></li> <li><a href="">زیر منو</a></li> </ul> </li> <li><a href="">منو 3</a> <ul> <li><a href="">زیر منو 1</a></li> <li><a href="">زیر منو 2</a> <ul> <li><a href="">زیر منو 1</a></li> <li><a href="">زیر منو 2</a></li> <li><a href="">زیر منو 3</a></li> </ul> </li> </ul> </li> </ul> </li> <li><a href="">منو 3</a> <ul> <li><a href="">زیر منو 1</a></li> <li><a href="">زیر منو 2</a></li> <li><a href="">زیر منو 3</a></li> </ul> </li> <li><a href="">منو 2</a> <ul> <li><a href="">زیر منو 1</a></li> <li><a href="">زیر منو 2</a></li> <li><a href="">زیر منو 3</a></li> </ul> </li> <li><a href="">منو 1</a> <ul> <li><a href="">زیر منو 1</a></li> <li><a href="">زیر منو 2</a></li> <li><a href="">زیر منو 3</a></li> </ul> </li> </ul> </nav> </div> <script src="http://code.jquery.com/jquery-1.9.0.js" type="text/javascript"></script> <script src="js/jquery.flexnav.min.js" type="text/javascript"></script> <script type="text/javascript">$(".flexnav").flexNav();</script>

سلام
ضمن سپاس از زخمات شما بزرگواران
اين كد براي منو را دانلود كردم ولي ساختار اون به هم ميرزه اگه امكانش لطف كنيد و راهنمايي بفرمايد
با تشكر
سلام آقا پرویز سورس مشکلی نداره منظورتون چیه ؟
سلام ،
سایت فوق العاده ای دارید. یک پیشنهاد دارم و اونم اینه که فایل هایی که معرفی می کنید به دو صورت RTL و LTR برای دانلود قرار بگیره
سلام بهروز جان مرسی . بیشتر فایل ها مثل همین منو کشویی rtl و ltr هستند
منوی فارسی که گذاشتید مثل انگلیسی زیر منوهاش از سمت راست باز میشه درصورتیکه باید سمت چپ زیرمنوهای فارسی باز بشن.
با سپاس
سلام.خسته نباشید
من منوی افقی لازم دارم و برنامه نویسیم باc#هست
چه جوری باید از این منو ها استفاده کنم؟
ممنون
سلام رویا خانم سلامت باشید ,
http://forum.jquery.com/topic/using-jquery-with-c
خیلی ممنون
دقیقا دنبال یه همچین منوی فارسی میگشتم…
دمتون گرم.
مرسی محمد جان