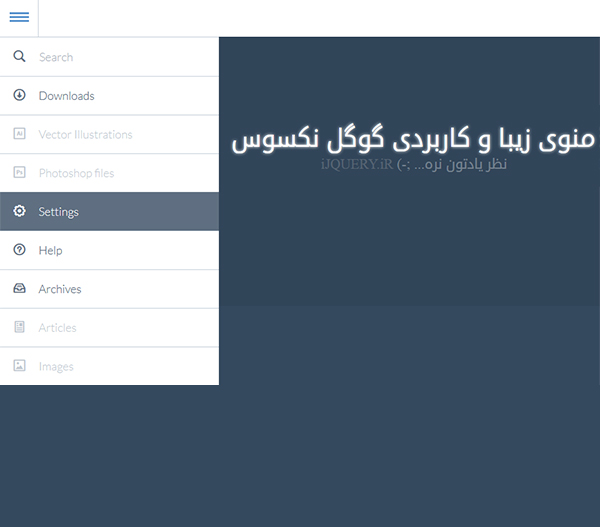
یک منوی بسیار زیبا و حرفه ای که میتواند زیبایی پروژه ی شما را چندین برابر کند
آموزش استفاده از پلاگین
ابتدا فایلهای زیر رو به فایل مورد نظر خود ضمیمه کنید
<link rel="stylesheet" type="text/css" href="css/normalize.css" /> <link rel="stylesheet" type="text/css" href="css/demo.css" /> <link rel="stylesheet" type="text/css" href="css/component.css" /> <script src="js/modernizr.custom.js"></script> <script src="js/classie.js"></script> <script src="js/gnmenu.js"></script> <script> new gnMenu( document.getElementById( 'gn-menu' ) ); </script>
سپس قطعه کد زیر را در داخل تگ بادی اضافه کنید
<div class="container"> <ul id="gn-menu" class="gn-menu-main"> <li class="gn-trigger"> <a class="gn-icon gn-icon-menu"><span>Menu</span></a> <nav class="gn-menu-wrapper"> <div class="gn-scroller"> <ul class="gn-menu"> <li class="gn-search-item"> <input placeholder="Search" type="search" class="gn-search"> <a class="gn-icon gn-icon-search"><span>Search</span></a> </li> <li> <a class="gn-icon gn-icon-download">Downloads</a> <ul class="gn-submenu"> <li><a class="gn-icon gn-icon-illustrator">Vector Illustrations</a></li> <li><a class="gn-icon gn-icon-photoshop">Photoshop files</a></li> </ul> </li> <li><a class="gn-icon gn-icon-cog">Settings</a></li> <li><a class="gn-icon gn-icon-help">Help</a></li> <li> <a class="gn-icon gn-icon-archive">Archives</a> <ul class="gn-submenu"> <li><a class="gn-icon gn-icon-article">Articles</a></li> <li><a class="gn-icon gn-icon-pictures">Images</a></li> <li><a class="gn-icon gn-icon-videos">Videos</a></li> </ul> </li> </ul> </div><!-- /gn-scroller --> </nav> </li> <li><a class="codrops-icon codrops-icon-drop" href="http://ijquery.ir"><span>i J Q U E R Y . i R</span></a></li> </ul> <header> <h1>منوی زیبا و کاربردی گوگل نکسوس <span>نظر یادتون نره... ;-) <a href="http://ijquery.ir"> iJQUERY.iR</a></span></h1> </header> </div><!-- /container -->

ببخشید یک سوال
اگر بخواهیم استفاده کنیم در هدر مثلا در وردپرس باید فایل اول را به css اضاف کنیم یا با همون فایل هایی که در تگ بادی قرار میدیم در یک صفحه باشد با تشکر
Iman
شما باید تمامی کد ها رو داخل قالبتون قرار بدید …
کدهای css برای ظاهر کار هست و کدهایی که داخل body قرار می گیره ، برای نمایش منوها …
حالا دیگه به شما بستگی داره که منوها رو کجای قالبتون میخواید قرار بدید !
سلام برای IE9 و پایینتر پاسخ نمیدهد.
داداش من این منو را در سایتم میزارم ولی کار نمیکنه اصلا باز نمیشه خیلی خوشحالم میشوم کمکم کنید