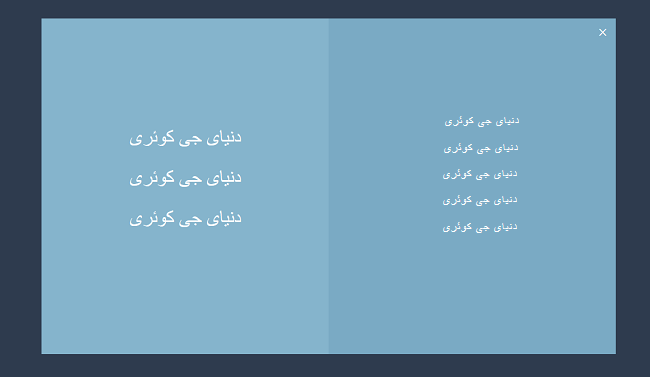
با استفاده از این پلاگین می توانید در سایت خود منویی باز شو شبیه به کتاب داشته باشید .
آموزش استفاده
۱- فراخوانی کتابخانه پلاگین و خصوصیت ها
<link href='square_menu.css' rel='stylesheet' type='text/css' />
<link href='style.css' rel='stylesheet' type='text/css' />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script type="text/javascript" src="jquery.square_menu.js"></script>
<script type="text/javascript">
$(document).ready( function() {
$(".sidemenu").square_menu();
});
</script>
2- کد html جهت استفاده پلاگین
<div class="sidemenu">
<nav class="left">
<a href="#">دنیای جی کوئری</a>
<a href="#">دنیای جی کوئری</a>
<a href="#">دنیای جی کوئری</a>
</nav>
<nav class="right">
<a href="#">دنیای جی کوئری</a>
<a href="#">دنیای جی کوئری</a>
<a href="#">دنیای جی کوئری</a>
<a href="#">دنیای جی کوئری</a>
<a href="#">دنیای جی کوئری</a>
<a href="#">دنیای جی کوئری</a>
</nav>
</div>

سلام داداش این کد های بالا رو کجا باید به کار ببریم؟
میشه یه با یه آموزش واس استفاده تصویری بذاری؟
سلام مجتبی جان
خیلی راحته و نیازی به آموزش تصویری نیست
کد های قسمت اول رو در داخل تگ head بزار
کد های قسمت دوم رو در داخل تگ body بزار