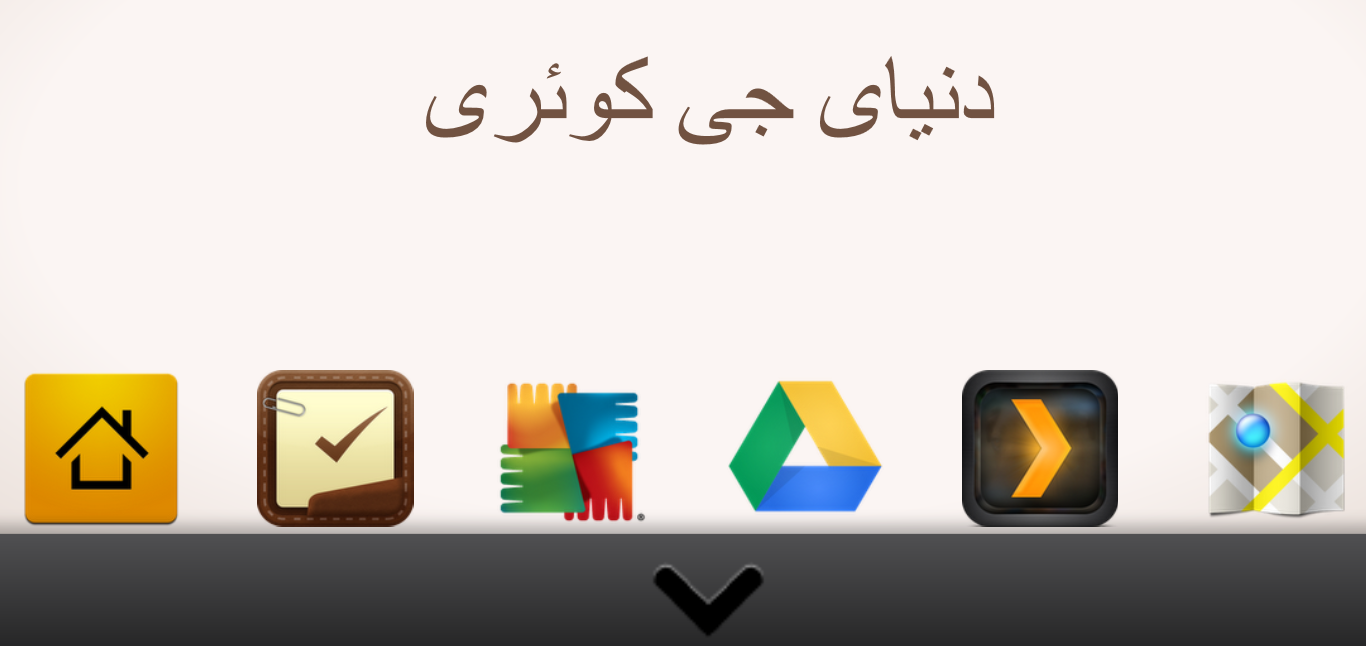
با استفاده از این پلاگین می توانید منویی زیبا در پایین وبسایت خود داشته باشید
آموزش استفاده
۱- فراخوانی خصوصیت ها
<link rel="stylesheet" href="demo.css?v=2" />
2- کد html جهت استفاده پلاگین و فراخوانی پلاگین ها
<div id="container">
<a href="http://www.ijquery.ir"><h1>دنیای جی کوئری</h1></a>
</div>
<div id="dock-wrapper">
<div class="dock">
<div class="dock-front">
<img src="images/arrow-up.png" alt="Arrow Up" id="arrow-up" />
</div>
<div class="dock-top">
<img src="images/arrow-down.png" alt="Arrow Down" id="arrow-down" />
</div>
</div>
<div class="item">
<img src="images/launcher-pro.png" width="60" />
<img src="images/2do.png" width="60" />
<img src="images/antivirus.png" width="60" />
<img src="images/drive.png" width="60" />
<img src="images/plex.png" width="60" />
<img src="images/maps.png" width="60" />
</div>
</div>
<script>!window.jQuery && document.write(unescape('%3Cscript src="javascript/jquery-1.7.2.min.js"%3E%3C/script%3E'))</script>
<script src="javascript/demo.js"></script>
<script src="javascript/modernizr.custom.34807.js"></script>
<script> if(!Modernizr.csstransforms3d) document.getElementById('information').style.display = 'block'; </script>

سلام
ممنون از سایت خوبتون
یک سوال داشتم من از این منو استفاده کردم و قبل از تگبرای لینک کردنشون از تگ استفاده کردم اما نمی دونم چرا نظم عکسها به هم می ریزه؟؟
ممنون میشم کمکم کنید.