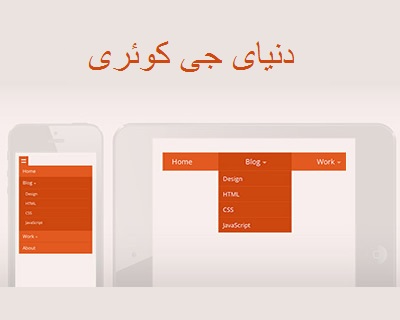
با استفاده از این پلاگین می توانید در سایت خود در سایز بزرگ منوی افقی و در سایز کوچک منوی عمودی داشته باشید
آموزش استفاده
۱- فراخوانی کتابخانه پلاگین و خصوصیت ها
<link rel="stylesheet" type="text/css" href="reset.css" />
<link rel="stylesheet" type="text/css" href="main.css" />
<link rel="stylesheet" type="text/css" href="style.css" />
<script>
// iOS viewport scaling bug fix, by @mathias, @cheeaun and @jdalton
(function (doc) { var addEvent = 'addEventListener', type = 'gesturestart', qsa = 'querySelectorAll', scales = [1, 1], meta = qsa in doc ? doc[qsa]('meta[name=viewport]') : []; function fix() { meta.content = 'width=device-width,minimum-scale=' + scales[0] + ',maximum-scale=' + scales[1]; doc.removeEventListener(type, fix, true); } if ((meta = meta[meta.length - 1]) && addEvent in doc) { fix(); scales = [.25, 1.6]; doc[addEvent](type, fix, true); } }(document));
</script>
<script src="jquery.js"></script>
<script src="doubletaptogo.js"></script>
2- کد html جهت استفاده پلاگین
<nav id="nav" role="navigation">
<a href="#nav" title="Show navigation">Show navigation</a>
<a href="#" title="Hide navigation">Hide navigation</a>
<ul class="clearfix">
<li><a href="?home">منوی چهار</a></li>
<li>
<a href="?blog"><label>(4) منوی سه</label></a>
<ul>
<li><a href="?design">دنیای جی کوئری</a></li>
<li><a href="?html">دنیای جی کوئری</a></li>
<li><a href="?css">دنیای جی کوئری</a></li>
<li><a href="?javascript">دنیای جی کوئری</a></li>
</ul>
</li>
<li>
<a href="?work"><label>(3) منوی دو</label></a>
<ul>
<li><a href="?webdesign">دنیای جی کوئری</a></li>
<li><a href="?typography">دنیای جی کوئری</a></li>
<li><a href="?frontend">دنیای جی کوئری</a></li>
</ul>
</li>
<li><a href="?about">منوی یک</a></li>
</ul>
</nav>
<script>
$(function () {
$('#nav li:has(ul)').doubleTapToGo();
});
</script>

سلام خسته نباشید خدا قوت خیلی سایتی زیبا وسورس های کارامدی دارید
سلام مرسی محمود جان
با سلام و خسته نباشید
کدهای مربوط به فراخوانی کتابخانه پلاگین و خصوصیت ها در کدام قسمت باید اضافه کرد؟
به زبان ASP در نرم افزار Visual Studio دارم وب طراحی میکنم.
خیلی زود منتظر جواب شما هستم
با تشکر
سلام اگر امکان داره من منویی مثل منوی سایتتون را احتیاج دارم منوی categuery menu.
چون من این منو راانتخاب کردم ولی اگر به آیتم هایش اضافه کنم به جای اینکه سایزشون کوچک تر شود پایین آخرین آیتم قرار میگیرد
من هنوز نتونستم منو مناسبی را پیدا کنم
منتظر پاسخ شماهستم