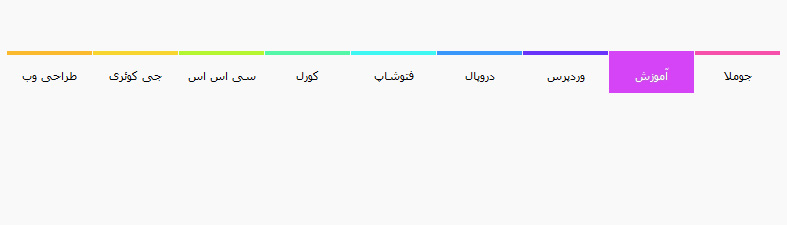
منو افقی رنگارنگی با افکت جذاب انیمیشنی
آموزش استفاده
- قبل از تگ <head/>
<link media="screen" rel="stylesheet" type="text/css" href="assets/css/style.css"> <link rel="icon" href="../favicon.png" /> <script type="text/javascript" src="assets/js/jquery.min.js"></script> <script type="text/javascript" src="assets/js/init.js"></script> <script type="text/javascript" src="assets/js/easing.js"></script> - بعد از تگ <body>
<div id="wrapper"> <!-- start menu --> <div id="menu"> <ul> <li> <a href="">طراحی وب </a> </li> <li> <a href="">جی کوئری</a> </li> <li> <a href="">سی اس اس</a> </li> <li> <a href="">کورل</a> </li> <li> <a href="">فتوشاپ</a> </li> <li> <a href="">دروپال</a> </li> <li> <a href="">وردپرس</a> </li> <li> <a href="">آموزش</a> </li> <li> <a href="">جوملا</a> </li> </ul> </div> <!-- end menu --> </div>

agha salam mer30 hamechiz khubo ghashang vali in filhaye
css va js
kojan ke ma unaram dl konim
سلام
محمد جان سمت راست بخش دانلود سورس هست که با کلیک بر روی اون می تونید به این فایل ها دسترسی پیدا کنید
نسخه فارسی در پوشه fa و نسخه انگلیسی در پوشه en
سلام
عجب سایت خوبی دارید خداییش حرف نداره.
یه سوال داشتم ،این منو رو برای قالب خودم قرار دادم اما به سمت چپ float شده کلی توی css گشت زدم اما از اون نیست از جاوا و جی کوئری هم که هیچ سرم نمیشه(فکر هم نمیکنم که از اون باشه) لطفا راهنمایی کنید.
با تشکر
سلام سجاد جان ,
احتمالاً داره با css های دیگه قالبت که شاید با css این منو همنامه اشکال ایجاد میکنه .
اگر لینک آنلاین بدی چک میکنم بهت میگم مشکل از کجاست
سلام.مشکلش را گشودم همون بود که خودتون گفتید توی یه سی اس اس دیگه دیو هم نام داشت.
فقط یک تا سوال دیگه دارم:
میخوام که رنگ رنگی نشه روی هر منو که میرم فقط یک رنگ باشه .
یه سوال دیگه هم داشتم که یاد رفت.
با تشکر
سلام خدمت دوست گرامی.
این مشکل را هم حل کردم
توی فایل init.js در قسمت
/* declare our many colors that can confuse a chameleon*/
کد های رنگ مربوط به همون میشد.
با تشکر
عالیه . مرسی سجاد جان