با استفاده از این منو می توانید منویی کاملا ریسپانسیو و متحرک داشته باشید .
آموزش استفاده
1- ابتدا فراخوانی کتابخانه پلاگین
<script type="text/javascript" src="jquery-1.9.1.js"></script>
<script type="text/javascript" src="jquery-ui-1.10.3.custom.js"></script>
<link rel="stylesheet" type="text/css" href="main.css" />
<script type="text/javascript" src="jquery.menuSlider.js"></script>
<script type="text/javascript" src="jquery.menuSlider.min.js"></script>
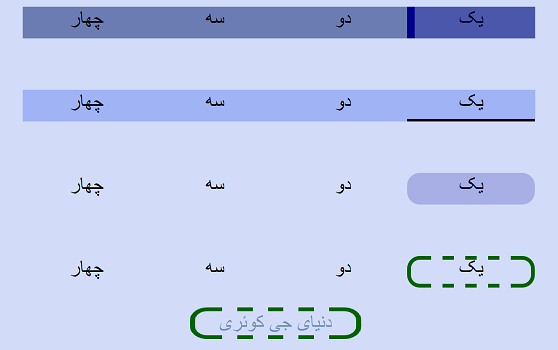
الف : کد مربوط به عکس بالا منوی اولی
<div id="slideContainer">
<ul>
<li>چهار</li>
<li>سه</li>
<li>دو</li>
<li class="selectedMenuItem">یک</li>
</ul>
</div>
<script>
$("#slideContainer").menuSlider({
thickness: "6px", borderColor: "darkblue", borderSides: "border-left",
bgColor: "rgba(0,0,150,0.3)", tStyle: "linear"
});
</script>
ب : کد مربوط به عکس بالا منوی دومی
<div id="slideContainer2">
<ul>
<li>چهار</li>
<li>سه</li>
<li>دو</li>
<li class="selectedMenuItem">یک</li>
</ul>
</div>
<script>
$("#slideContainer2").menuSlider({ thickness: "2px", speed: 0.5, tStyle: "ease-out" });
</script>
ج : کد مربوط به عکس بالا منوی سومی
<div id="slideContainer3">
<ul>
<li>چهار</li>
<li>سه</li>
<li>دو</li>
<li class="selectedMenuItem">یک</li>
</ul>
</div>
<script>
$("#slideContainer3").menuSlider({ thickness: null, bgColor: "rgba(0,0,150,0.2)", bgRadius: "10px", tStyle: "linear" });
</script>
د : کد مربوط به عکس بالا منوی چهارمی
<div id="slideContainer4">
<ul>
<li>چهار</li>
<li>سه</li>
<li>دو</li>
<li class="selectedMenuItem">یک</li>
</ul>
</div>
<script>
$("#slideContainer4").menuSlider({
thickness: "3px", borderStyle: "dashed", borderColor: "darkgreen", borderSides: "border",
bgRadius: "10px", tStyle: "ease-in"
});
</script>

ممون رضا جان از این منو خیلی استفاده میشه مخصوصاً هم که ریسپانسیو باشه من تو یک پروژه استفاده کردم مرسی .
آقا سایتتون عالیه. فقط خواهش میکنم نحوه استفاده جی کوئری رو در وردپرس آموزش بدید. ملت دعاتون میکنن
سلام باشه سعید جان
ممنون از سایت عالی تون .
ممنون سارا خانم
سلام
بسیار عالی. متشکرم
خداقوت
سلام مرسی نسرین خانم
لفطا بگین چطوری استفادش کنیم واضحتر ممنون
سلام وقتتون بخیر
یک سوال ازتون – میخوام منویی رو مثل منوی این سایت طراحی کنم
http://www.hani-omidi.com/
امکان داره راهنمایی کنید .
مرسی
سلام
از این منو حالت دومش را استفاده میکنم اما از سمت راست یک مقدار بیرون میزنه و در ضمن میخوام رنگ افکت که زیر خط مشکی داره رو عوض کنم ، ممنون میشم راهنمایی کنید .
سلام
یکی به فریاد من برسه
میخوام برا این منوها ، زیر منو درست کنم
چیکار کنم ؟؟؟؟؟؟؟؟؟
منتظرم
دمتون گرم
مهدی جون به فریادم برس عزیز
فدای تو ريال بد حوری گیر افتادم