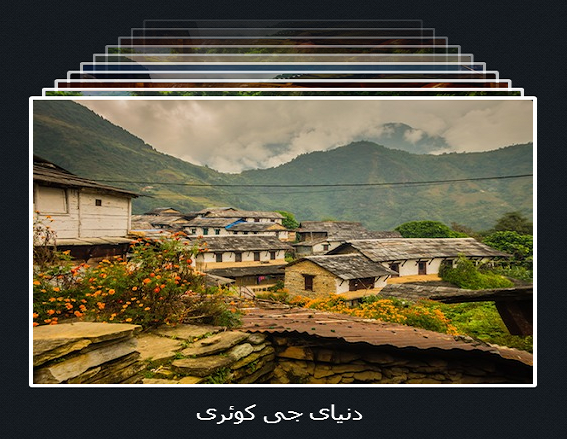
با استفاده از این پلاگین می توانید در سایت خود گالری ای با خاصیت حرکت اسکرول و کلیک داشته باشید .
آموزش استفاده
۱- فراخوانی کتابخانه پلاگین و خصوصیت ها
<link href='flipping_gallery.css' rel='stylesheet' type='text/css' />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script type="text/javascript" src="jquery.flipping_gallery.js"></script>
<link rel="stylesheet" type="text/css" href="style.css" />
<script>
$(document).ready( function() {
$(".gallery").flipping_gallery({
enableScroll: true,
autoplay: 2000
});
$(".next").click(function() {
$(".gallery").flipForward();
return false;
});
$(".prev").click(function() {
$(".gallery").flipBackward();
return false;
});
});
</script>
2- کد html جهت استفاده پلاگین
<div class="page-container">
<div class="gallery">
<a href="#" data-caption="دنیای جی کوئری"><img src="img/1.jpg"></a>
<a href="#" data-caption="دنیای جی کوئری"><img src="img/2.jpg"></a>
<a href="#" data-caption="دنیای جی کوئری"><img src="img/3.jpg"></a>
<a href="#" data-caption="دنیای جی کوئری"><img src="img/4.jpg"></a>
<a href="#" data-caption="دنیای جی کوئری"><img src="img/5.jpg"></a>
<a href="#" data-caption="دنیای جی کوئری"><img src="img/1.jpg"></a>
<a href="#" data-caption="دنیای جی کوئری"><img src="img/2.jpg"></a>
<a href="#" data-caption="دنیای جی کوئری"><img src="img/3.jpg"></a>
<a href="#" data-caption="دنیای جی کوئری"><img src="img/4.jpg"></a>
<a href="#" data-caption="دنیای جی کوئری"><img src="img/5.jpg"></a>
</div>
<div class="navigation">
<a href="#" class="btn prev">قبلی</a>
<a href="#" class="btn next">بعدی</a>
</div>
</div>

فوق العاده بود خیلی ممنون
سلام – پیش نمایش درست نیست
سلام این کدهارا به چه صورت میتونم تو قالب وردپرس فراخوانی کنم؟