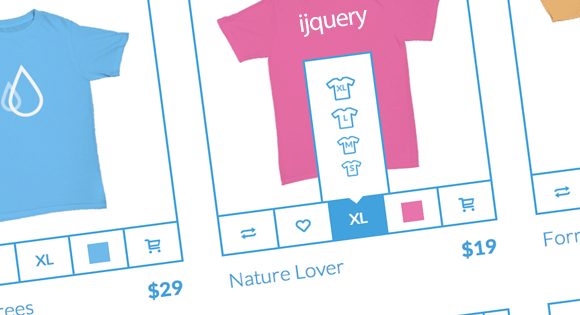
اگر قصد طراحی فروشگاه نمایش محصولات پوشاک را دارید از این جیکوئری بی نظیر استفاده کنید . با استفاده از این سورس می توانید پشت و رو لباس را با افکت جالب به نمایش در آورید و یا رنگبندی و سایز محصول را عوض کنید
آموزش استفاده
- فراخوانی css و jquery
<link rel="stylesheet" type="text/css" href="css/default.css" /> <link rel="stylesheet" type="text/css" href="css/component.css" /> <script src="js/modernizr.custom.js"></script>
- html و jquery
<div class="container"> <div id="cbp-pgcontainer" class="cbp-pgcontainer"> <ul class="cbp-pggrid"> <li> <div class="cbp-pgcontent"> <span class="cbp-pgrotate">Rotate Item</span> <div class="cbp-pgitem"> <div class="cbp-pgitem-flip"> <img src="images/1_front.png" /> <img src="images/1_back.png" /> </div> </div><!-- /cbp-pgitem --> <ul class="cbp-pgoptions"> <li class="cbp-pgoptcompare">Compare</li> <li class="cbp-pgoptfav">Favorite</li> <li class="cbp-pgoptsize"> <span data-size="XL">XL</span> <div class="cbp-pgopttooltip"> <span data-size="XL">XL</span> <span data-size="L">L</span> <span data-size="M">M</span> <span data-size="S">S</span> </div> </li> <li class="cbp-pgoptcolor"> <span data-color="c1">Blue</span> <div class="cbp-pgopttooltip"> <span data-color="c1">Blue</span> <span data-color="c2">Pink</span> <span data-color="c3">Orange</span> <span data-color="c4">Green</span> </div> </li> <li class="cbp-pgoptcart"></li> </ul><!-- cbp-pgoptions --> </div><!-- cbp-pgcontent --> <div class="cbp-pginfo"> <h3>Save my trees</h3> <span class="cbp-pgprice">$29</span> </div> </li> <li> <div class="cbp-pgcontent"> <span class="cbp-pgrotate">Rotate Item</span> <div class="cbp-pgitem"> <div class="cbp-pgitem-flip"> <img src="images/2_front.png" /> <img src="images/2_back.png" /> </div> </div><!-- /cbp-pgitem --> <ul class="cbp-pgoptions"> <li class="cbp-pgoptcompare">Compare</li> <li class="cbp-pgoptfav">Favorite</li> <li class="cbp-pgoptsize"> <span data-size="XL">XL</span> <div class="cbp-pgopttooltip"> <span data-size="XL">XL</span> <span data-size="L">L</span> <span data-size="M">M</span> <span data-size="S">S</span> </div> </li> <li class="cbp-pgoptcolor"> <span data-color="c2">Pink</span> <div class="cbp-pgopttooltip"> <span data-color="c1">Blue</span> <span data-color="c2">Pink</span> <span data-color="c3">Orange</span> <span data-color="c4">Green</span> </div> </li> <li class="cbp-pgoptcart"></li> </ul> </div> <div class="cbp-pginfo"> <h3>Nature Lover</h3> <span class="cbp-pgprice">$19</span> </div> </li> <li> <div class="cbp-pgcontent"> <span class="cbp-pgrotate">Rotate Item</span> <div class="cbp-pgitem"> <div class="cbp-pgitem-flip"> <img src="images/3_front.png" /> <img src="images/3_back.png" /> </div> </div><!-- /cbp-pgitem --> <ul class="cbp-pgoptions"> <li class="cbp-pgoptcompare">Compare</li> <li class="cbp-pgoptfav">Favorite</li> <li class="cbp-pgoptsize"> <span data-size="XL">XL</span> <div class="cbp-pgopttooltip"> <span data-size="XL">XL</span> <span data-size="L">L</span> <span data-size="M">M</span> <span data-size="S">S</span> </div> </li> <li class="cbp-pgoptcolor"> <span data-color="c3">Orange</span> <div class="cbp-pgopttooltip"> <span data-color="c1">Blue</span> <span data-color="c2">Pink</span> <span data-color="c3">Orange</span> <span data-color="c4">Green</span> </div> </li> <li class="cbp-pgoptcart"></li> </ul> </div> <div class="cbp-pginfo"> <h3>Forrest Walk</h3> <span class="cbp-pgprice">$39</span> </div> </li> <li> <div class="cbp-pgcontent"> <span class="cbp-pgrotate">Rotate Item</span> <div class="cbp-pgitem"> <div class="cbp-pgitem-flip"> <img src="images/4_front.png" /> <img src="images/4_back.png" /> </div> </div><!-- /cbp-pgitem --> <ul class="cbp-pgoptions"> <li class="cbp-pgoptcompare">Compare</li> <li class="cbp-pgoptfav">Favorite</li> <li class="cbp-pgoptsize"> <span data-size="XL">XL</span> <div class="cbp-pgopttooltip"> <span data-size="XL">XL</span> <span data-size="L">L</span> <span data-size="M">M</span> <span data-size="S">S</span> </div> </li> <li class="cbp-pgoptcolor"> <span data-color="c4">Green</span> <div class="cbp-pgopttooltip"> <span data-color="c1">Blue</span> <span data-color="c2">Pink</span> <span data-color="c3">Orange</span> <span data-color="c4">Green</span> </div> </li> <li class="cbp-pgoptcart"></li> </ul> </div> <div class="cbp-pginfo"> <h3>Land of Trees</h3> <span class="cbp-pgprice">$35</span> </div> </li> <li> <div class="cbp-pgcontent"> <span class="cbp-pgrotate">Rotate Item</span> <div class="cbp-pgitem"> <div class="cbp-pgitem-flip"> <img src="images/3_front.png" /> <img src="images/3_back.png" /> </div> </div><!-- /cbp-pgitem --> <ul class="cbp-pgoptions"> <li class="cbp-pgoptcompare">Compare</li> <li class="cbp-pgoptfav">Favorite</li> <li class="cbp-pgoptsize"> <span data-size="XL">XL</span> <div class="cbp-pgopttooltip"> <span data-size="XL">XL</span> <span data-size="L">L</span> <span data-size="M">M</span> <span data-size="S">S</span> </div> </li> <li class="cbp-pgoptcolor"> <span data-color="c3">Orange</span> <div class="cbp-pgopttooltip"> <span data-color="c1">Blue</span> <span data-color="c2">Pink</span> <span data-color="c3">Orange</span> <span data-color="c4">Green</span> </div> </li> <li class="cbp-pgoptcart"></li> </ul> </div> <div class="cbp-pginfo"> <h3>Tree Shirt</h3> <span class="cbp-pgprice">$29</span> </div> </li> <li> <div class="cbp-pgcontent"> <span class="cbp-pgrotate">Rotate Item</span> <div class="cbp-pgitem"> <div class="cbp-pgitem-flip"> <img src="images/1_front.png" /> <img src="images/1_back.png" /> </div> </div><!-- /cbp-pgitem --> <ul class="cbp-pgoptions"> <li class="cbp-pgoptcompare">Compare</li> <li class="cbp-pgoptfav">Favorite</li> <li class="cbp-pgoptsize"> <span data-size="XL">XL</span> <div class="cbp-pgopttooltip"> <span data-size="XL">XL</span> <span data-size="L">L</span> <span data-size="M">M</span> <span data-size="S">S</span> </div> </li> <li class="cbp-pgoptcolor"> <span data-color="c1">Blue</span> <div class="cbp-pgopttooltip"> <span data-color="c1">Blue</span> <span data-color="c2">Pink</span> <span data-color="c3">Orange</span> <span data-color="c4">Green</span> </div> </li> <li class="cbp-pgoptcart"></li> </ul> </div> <div class="cbp-pginfo"> <h3>Greenhouse</h3> <span class="cbp-pgprice">$19</span> </div> </li> </ul><!-- /cbp-pggrid --> </div><!-- /cbp-pgcontainer --> </div> <script src="js/cbpShop.min.js"></script> <script> var shop = new cbpShop( document.getElementById( 'cbp-pgcontainer' ) ); </script>

Bad nabo0o0od :d
مرسی
خوب بود
مرسی
مرسی از نظرتون
mamnun mohandes jan
خواهش می کنم hasan جان