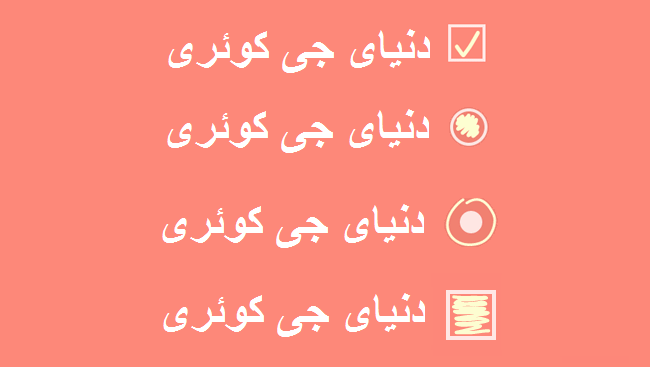
با استفاده از این پلاگین می توانید در سایت خود از چک باکس ها و رادیو باکس های انیمیشنی استفاده کنید.
آموزش استفاده
۱- فراخوانی کتابخانه پلاگین و خصوصیت ها
<link rel="stylesheet" type="text/css" href="css/normalize.css" /> <link rel="stylesheet" type="text/css" href="css/demo.css" /> <link rel="stylesheet" type="text/css" href="css/component.css" /> <script src="js/modernizr.custom.js"></script>
2- کد html جهت استفاده پلاگین
<div class="container">
<section>
<form class="ac-custom ac-checkbox ac-cross" autocomplete="off">
<h2>DEMO 1</h2>
<ul>
<li><input id="cb1" name="cb1" type="checkbox"><label for="cb1"><span class="span">دنیای جی کوئری</span></label></li>
<li><input id="cb2" name="cb2" type="checkbox"><label for="cb2"><span class="span">دنیای جی کوئری</span></label></li>
<li><input id="cb3" name="cb3" type="checkbox"><label for="cb3"><span class="span">دنیای جی کوئری</span></label></li>
<li><input id="cb4" name="cb4" type="checkbox"><label for="cb4"><span class="span">دنیای جی کوئری</span></label></li>
<li><input id="cb5" name="cb5" type="checkbox"><label for="cb5"><span class="span">دنیای جی کوئری</span></label></li>
</ul>
</form>
</section>
<section>
<form class="ac-custom ac-radio ac-fill" autocomplete="off">
<h2>DEMO 2</h2>
<ul>
<li><input id="r1" name="r1" type="radio"><label for="r1"><span class="span">دنیای جی کوئری</span></label></li>
<li><input id="r2" name="r1" type="radio"><label for="r2"><span class="span">دنیای جی کوئری</span></label></li>
<li><input id="r3" name="r1" type="radio"><label for="r3"><span class="span">دنیای جی کوئری</span></label></li>
<li><input id="r4" name="r1" type="radio"><label for="r4"><span class="span">دنیای جی کوئری</span></label></li>
</ul>
</form>
</section>
<section>
<form class="ac-custom ac-checkbox ac-checkmark" autocomplete="off">
<h2>DEMO 3</h2>
<ul>
<li><input id="cb6" name="cb6" type="checkbox"><label for="cb6"><span class="span">دنیای جی کوئری</span></label></li>
<li><input id="cb7" name="cb7" type="checkbox"><label for="cb7"><span class="span">دنیای جی کوئری</span></label></li>
<li><input id="cb8" name="cb8" type="checkbox"><label for="cb8"><span class="span">دنیای جی کوئری</span></label></li>
<li><input id="cb9" name="cb9" type="checkbox"><label for="cb9"><span class="span">دنیای جی کوئری</span></label></li>
<ul>
</form>
</section>
<section>
<form class="ac-custom ac-radio ac-circle" autocomplete="off">
<h2>DEMO 4</h2>
<ul>
<li><input id="r5" name="r2" type="radio"><label for="r5"><span class="span">دنیای جی کوئری</span></label></li>
<li><input id="r6" name="r2" type="radio"><label for="r6"><span class="span">دنیای جی کوئری</span></label></li>
<li><input id="r7" name="r2" type="radio"><label for="r7"><span class="span">دنیای جی کوئری</span></label></li>
<li><input id="r8" name="r2" type="radio"><label for="r8"><span class="span">دنیای جی کوئری</span></label></li>
</ul>
</form>
</section>
<section>
<form class="ac-custom ac-checkbox ac-boxfill" autocomplete="off">
<h2>DEMO 5</h2>
<ul>
<li><input id="cb10" name="cb10" type="checkbox"><label for="cb10"><span class="span">دنیای جی کوئری</span></label></li>
<li><input id="cb11" name="cb11" type="checkbox"><label for="cb11"><span class="span">دنیای جی کوئری</span></label></li>
<li><input id="cb12" name="cb12" type="checkbox"><label for="cb12"><span class="span">دنیای جی کوئری</span></label></li>
<li><input id="cb13" name="cb13" type="checkbox"><label for="cb13"><span class="span">دنیای جی کوئری</span></label></li>
</ul>
</form>
</section>
<section>
<form class="ac-custom ac-radio ac-swirl" autocomplete="off">
<h2>DEMO 6</h2>
<ul>
<li><input id="r9" name="r3" type="radio"><label for="r9"><span class="span">دنیای جی کوئری</span></label></li>
<li><input id="r10" name="r3" type="radio"><label for="r10"><span class="span">دنیای جی کوئری</span></label></li>
<li><input id="r11" name="r3" type="radio"><label for="r11"><span class="span">دنیای جی کوئری</span></label></li>
<li><input id="r12" name="r3" type="radio"><label for="r12"><span class="span">دنیای جی کوئری</span></label></li>
</ul>
</form>
</section>
<section>
<form class="ac-custom ac-checkbox ac-diagonal" autocomplete="off">
<h2>DEMO 7</h2>
<ul>
<li><input id="cb14" name="cb14" type="checkbox"><label for="cb14"><span class="span">دنیای جی کوئری</span></label></li>
<li><input id="cb15" name="cb15" type="checkbox"><label for="cb15"><span class="span">دنیای جی کوئری</span></label></li>
<li><input id="cb16" name="cb16" type="checkbox"><label for="cb16"><span class="span">دنیای جی کوئری</span></label></li>
<li><input id="cb17" name="cb17" type="checkbox"><label for="cb17"><span class="span">دنیای جی کوئری</span></label></li>
</ul>
</form>
</section>
<section>
<form class="ac-custom ac-list" autocomplete="off">
<h2>DEMO 8</h2>
<ol>
<li><input id="cb18" name="cb18" type="checkbox"><label for="cb18"><span class="span">دنیای جی کوئری</span></label></li>
<li><input id="cb19" name="cb19" type="checkbox"><label for="cb19"><span class="span">دنیای جی کوئری</span></label></li>
<li><input id="cb20" name="cb20" type="checkbox"><label for="cb20"><span class="span">دنیای جی کوئری</span></label></li>
<li><input id="cb21" name="cb21" type="checkbox"><label for="cb21"><span class="span">دنیای جی کوئری</span></label></li>
</ol>
</form>
</section>
</div><!-- /container -->
<script src="js/svgcheckbx.js"></script>

سلام
ممنون از مطالب و کارهاتون , میخواستم بدونم چطور میشه از میان این افکت ها یکی رو برای چک باکس پیشفرض سایت قرار بدم
بطورمثال : چک باکس » مرا به خاطر بسپار (فرم ورود وردپرس)
لطفا راهنماییم کنید 🙂
سلام،با تشکر از مطالب مفید که قرار دادین در سایت
میشه راهنکایی کنیین چجوری این افکت ها که با کلیک به عنر مورد نطر اعمال میشه با خاصیت hover اعمال کنم ؟؟