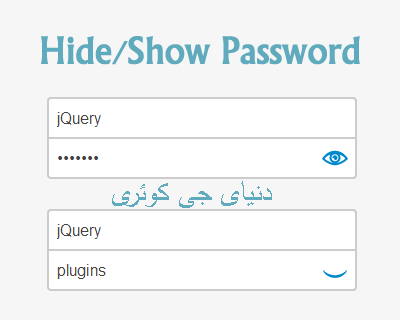
با استفاده از این پلاگین می توانید پسورد را در حالت تایپ از صحت درست نوشتن ان مطلع شوید .
آموزش استفاده
۱- فراخوانی کتابخانه پلاگین و خصوصیت ها
<link rel="stylesheet" type="text/css" href="css/main.css" /> <script src="vendor/modernizr.custom.js"></script>
2- کد html جهت استفاده پلاگین
<figure>
<div class="login">
<input class="login-field login-field-username" id="user-1" type="text" placeholder="نام کاربری" autocapitalize="off" autocomplete="off" autocorrect="off">
<input class="login-field login-field-password" id="password-1" type="password" placeholder="رمز">
</div>
</figure>
<script>
document.write('<script src=vendor/' +
('__proto__' in {} ? 'zepto.custom' : 'jquery') +
'.js><\/script>')
</script>
<script src="hideShowPassword.min.js"></script>
<script>
$('#password-1').hideShowPassword({
innerToggle: true,
touchSupport: Modernizr.touch
});
</script>