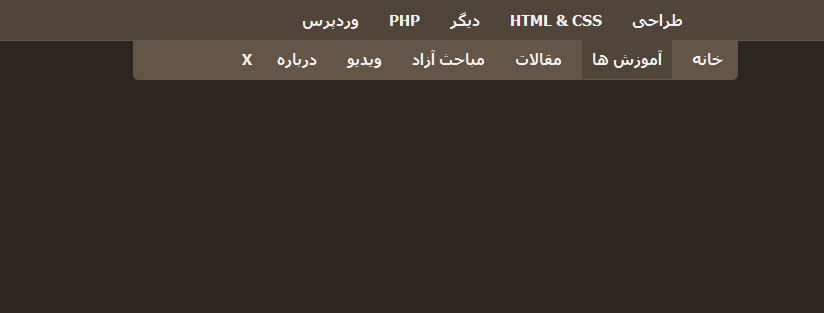
منو افقی کشویی با قابلیت باز وبسته شدن
آموزش استفاده
- قبل از تگ <head/>
<style type="text/css"> html, body { background: #2d2620; text-align: center; margin: 0px; height: 100%; width: 100%; direction:rtl; font-family:Tahoma, Geneva, sans-serif; } #wrap { margin-left: auto; margin-right: auto; width: 900px; position: relative; min-height: 600px; } #main-nav { margin: 0px 0px 0px 2px; text-align: right; min-height: 25px; padding-top: 10px; padding-right: 0px; } #main-handle { width: 605px; float: right; margin-top: -1px; } #main-nav li { display: inline; list-style: none; } #main-nav li a { margin-right: 5px; font-size: 15px; text-decoration: none; color: #f2f2f2; text-transform: uppercase; font-weight: bold; padding: 10px; outline: 0; position: relative; top: -2px; } #main-nav li a:hover, #main-nav li a.active { background: #514539; } #sub-link-bar { background: #514539; min-height: 10px; border-bottom: #645546 1px solid; } .sub-links { display: none; position: absolute; width: 100%; top: -30px; text-align: right; right: 0px; } #main-nav li .sub-links li a:hover{ background: #2d2620; } #main-nav li a.close{ display: none; position: absolute; } #main-nav li a.close:hover{ background: #900; } <!--Thanks Spiffy Corners--> .round { display:block } .round * { display:block; height:1px; overflow:hidden; font-size:.01em; background:#645546 } .round1 { margin-left:3px; margin-right:3px; padding-left:1px; padding-right:1px; border-left:1px solid #443a30; border-right:1px solid #443a30; background:#56493c } .round2 { margin-left:1px; margin-right:1px; padding-right:1px; padding-right:1px; border-right:1px solid #322a23; border-right:1px solid #322a23; background:#594c3e } .round3 { margin-left:1px; margin-right:1px; border-left:1px solid #594c3e; border-right:1px solid #594c3e; } .round4 { border-left:1px solid #443a30; border-right:1px solid #443a30 } .round5 { border-left:1px solid #56493c; border-right:1px solid #56493c } .roundfg { background:#645546 } </style> <script type="text/javascript" src="http://jqueryjs.googlecode.com/files/jquery-1.3.2.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("#main-nav li a.main-link").hover(function(){ $("#main-nav li a.close").fadeIn(); $("#main-nav li a.main-link").removeClass("active"); $(this).addClass("active"); $("#sub-link-bar").animate({ height: "40px" }); $(".sub-links").hide(); $(this).siblings(".sub-links").fadeIn(); }); $("#main-nav li a.close").click(function(){ $("#main-nav li a.main-link").removeClass("active"); $(".sub-links").fadeOut(); $("#sub-link-bar").animate({ height: "10px" }); $("#main-nav li a.close").fadeOut(); }); }); </script> - بعد از تگ <body>
<div id="sub-link-bar"> </div> <!-- End sub-link-bar --> <div id="wrap"> <div id="main-handle"> <div class="roundfg"> <ul id="main-nav"> <li><a class="main-link" href="/">خانه</a> <ul class="sub-links"> <li><a class="main-link" href=/">خانه</a></li> </ul> </li> <li><a class="main-link" href="/">آموزش ها</a> <ul class="sub-links"> <li><a href="/" title="View all posts filed under Design">طراحی</a> </li> <li><a href="/" title="View all posts filed under HTML & CSS">HTML & CSS</a> </li> <li><a href="/" title="View all posts filed under Other">دیگر</a> </li> <li><a href="/" title="View all posts filed under PHP">PHP</a> </li> <li class="cat-item cat-item-35"><a href="/" title="View all posts filed under WordPress">وردپرس</a> </li> </ul> </li> <li><a class="main-link" href="/">مقالات</a> <ul class="sub-links"> <li ><a href="/" title="View all posts filed under General">عمومی</a> </li> <li><a href="/" title="View all posts filed under Web Roundups">وب</a> </li> </ul> </li> <li><a class="main-link" href="/">مباحث آزاد</a> <ul class="sub-links"> <li><a href="/" title="View all posts filed under Books">کتاب</a> </li> <li><a href="/" title="View all posts filed under Icons">آیکون</a> </li> <li><a href="/" title="View all posts filed under Lightboxes">لایت باکس</a> </li> <li><a href="/" title="View all posts filed under Others">دیگر</a> </li> <li><a href="/" title="View all posts filed under Plugins">پلاگین</a> </li> <li><a href="/" title="View all posts filed under Themes">قالب</a> </li> <li><a href="/" title="View all posts filed under Tooltips">تولتیپ</a> </li> </ul> </li> <li><a class="main-link" href="/">ویدیو</a> <ul class="sub-links"> <li><a href="/" title="Screencasts">ویدیو آموزشی</a> </li> </ul> </li> <li><a class="main-link" href="/">درباره</a> <ul class="sub-links"> <li><a href="/" title="About">درباره</a></li> <li><a href="/" title="Join Plus">عضویت پلاس</a></li> <li><a href="/" title="RSS Feeds">آر اس اس</a></li> </ul> </li> <li><a class="close" title="Click to Collapse" href="#">X</a></li> </ul> </div> <!-- End roundfg --> <b class="round"> <b class="round5"></b> <b class="round4"></b> <b class="round3"></b> <b class="round2"><b></b></b> <b class="round1"><b></b></b></b> </div> <!-- End main-handle--> </div> <!-- End wrap -->

این منویی که گذاشتید باز میشه ولی بسته که نمیشه دیگه!!؟
دکه * برای بسته شدن داره !
البته متوجه شدم که دکمه X رو بزنیم بسته میشه ولی امکانش هست که خودش اتوماتیک وقتی خارج از منو میایم بسته بشه؟
برای اینکه باید رویداد های جی کوئری رو تغییر بدیم
ظاهرا مشکلی در اجرا داره. من فقط منوی باز رو میبینم و دیگر هیچ!
چک کردم حسن جان مشکلی نداشت
سلام خسته نباشید
لینک شو تغییر بدم کدوم قسمتشو باید تغییر بدم
سلام یوسف جان سوالت رو واضح تری میگی متوجه نشدم !
سلام
منظورم این بود که من اگه خواسته باشم این کد در قالب سایتم قرار بدم ایا لینک دکمه ها به صوتخودکار تغییر می کند ؟
اگه نه یکم اموزش بدید که کدوم قسمت ها لینک هستش؟که اونارو تغییر بدم؟
اگه من کد سایتمو بزارم و بگم هر قسمتشو توضیح بدم که ماله چه قسمتی هستش برام درستش میکنید؟
بازتاب: درخواست تنظیم کد و اموزش
یوسف جان شما اگر میخوای اسم و نوع لینک ها رو اسم و لینک دلخواه خودت رو بزاری بعد از دانلود سورس index.html رو با یک ویرایشگر مثل note pad باز کن:
قسمت هایی که متن فارسی هست مثل خانه – آموزش ها و … رو اسم لینک خودت رو میزاری و زیر منو ها هم به همین ترتیب و برای اینکه نوع لینک رو هم تغییر بدی قسمت هایی که نوشته href داخل “” که / قرار داده آدرس قرار بده مثل http://site.com
حالا اگر این منو در سایت شما داینامیک باید باشه و قسمتی در پنل به عنوان مدیریت منو داری باید طبق برنامه نویسی اون بخش بری جلو
iهر روشی که رفتم نتوسنتم اونجوری که بخوام کد رو بزارم تو سایت و درست کار کنه
همون حرفی که شما زدید درسته باید برنامه ریزی بشه
حالا ایا سایت jiquery کد داینامیک و استاتیک رو بدم این کد منو رو در سایتم قرار میدن؟
آقا یوسف برای داینامیک کردن باید آموزش های سیستم رو بخونی اما اگر می خوای حالت استاتیک کار کنی میتونی اطلاعات رو بفرستی چک کنم
با سلام منوی قشنگی هست اگه بخوایم از این منو برای وردپرس استفاده کنیم چیکاری باید انجام داد. من می خوام برای قالب صحیفه این منو رو بزارم.
سلام پرهام جان
اگه می خوای استاتیک کار کنی باید به فایل مورد نظری (index.php یا header.php یا …..) که می خوای اسلاید شو رو در اونجا بزاری قرار بدی