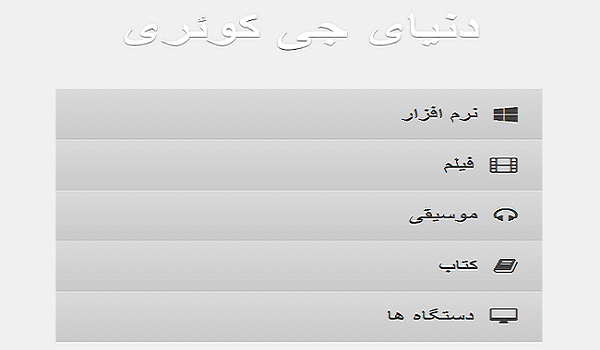
با استفاده از این پلاگین می توانید در سایت خود منوی زیبای گوگل پلی را داشته باشید .
آموزش استفاده
۱- فراخوانی کتابخانه پلاگین و خصوصیت ها
<link href="http://netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css" rel="stylesheet" /> <link href="style.css" type="text/css" rel="stylesheet" media="screen,projection" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
2- کد html جهت استفاده پلاگین
<div class="container">
<div class="menu">
<ul>
<li class="category" data-target="apps">نرم افزار</li>
<li class="category" data-target="movies">فیلم</li>
<li class="category" data-target="music">موسیقی</li>
<li class="category" data-target="books">کتاب</li>
<li class="category" data-target="devices">دستگاه ها</li>
</ul>
<div id="apps" class="sub-menu">
<ul>
<li>نرم افزار های من</li>
<li>خرید نرم افزار</li>
</ul>
</div>
<div id="movies" class="sub-menu">
<ul>
<li>فیلم های من</li>
<li>خرید فیلم</li>
</ul>
</div>
<div id="music" class="sub-menu">
<ul>
<li>موسیقی های من</li>
<li>خرید موسیقی</li>
</ul>
</div>
<div id="books" class="sub-menu">
<ul>
<li>کتاب های من</li>
<li>خرید کتاب</li>
</ul>
</div>
<div id="devices" class="sub-menu">
<ul>
<li>دستگاه های من</li>
<li>خرید دستگاه</li>
</ul>
</div>
<div class="back-btn"><i class="icon-angle-left"></i></div>
</div>
</div>
<script src="js/init.js"></script>

مممنون داداش
خواهش می کنم saber جان